Video Branding Ad: Unterschied zwischen den Versionen
Esenk (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Esenk (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| (17 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{TechSpecsOnline | {{TechSpecsOnline | ||
|galerie=[[Datei:VideoBrandingAd_online.png|280px]] | |galerie= | ||
<div class="bold"> | <div class="bold">STATIONÄR</div> | ||
[[Datei:VideoBrandingAd_online.png|280px]] | |||
<div class="bold">MOBILE</div> | |||
[[Datei:VideoBrandingAd_mobile.png|280px]] | [[Datei:VideoBrandingAd_mobile.png|280px]] | ||
|beschreibung=Dieses Werbemittel implementiert ein großflächiges Video Branding im Viewport des Browsers, welches | |beschreibung='''DIGITALE VARIANTE DES VIDEO BRANDING ADs!''' (Bitte beachten Sie die Variante Ihres Verkaufsproduktes - da dieses Format je nach Buchungstyp (Stationär/Mobile/Digital) unterschiedliche Anforderungen an die Asset-Bereitstellung vorsieht.) </br></br>Dieses Werbemittel implementiert ein großflächiges Video Branding im Viewport des Browsers, welches im sichtbaren Bereich des Users fixiert und für die Weiterleitung zur Kundenseite klickbar ist. Die Implementierung sieht dabei eine digitale (Stationär + Mobile) Verwendung der angelieferten '''VIDEO'''-Komponente zur ganzheitlichen Erfassung der Meetriken vor. | ||
|technischeDaten=Nachfolgend wird spezifiziert welche Werbeformbestandteile benötigt werden. | |technischeDaten=Nachfolgend wird spezifiziert welche Werbeformbestandteile benötigt werden. | ||
{{AnlieferungKombination | {{AnlieferungKombination | ||
| Zeile 12: | Zeile 14: | ||
|teil1={{AnlieferungKombination | |teil1={{AnlieferungKombination | ||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|bezeichnung= Video | |teil1={{Anlieferungselement|bezeichnung= Video|abmessung={{Abmessung|w=mindestens 640|h=360}}|seitenverhaeltnis=16:9|dauer=max. 15 Sekunden|format=.MP4-Datei H.264|gewicht={{Gewicht|w=2|typ=MB}}}} | ||
|teil2={{Anlieferungselement|bezeichnung= Video Frontpage|abmessung={{Abmessung|w=640|h=360}}|format=jpg, png|gewicht={{Gewicht Mobile Standard}}}} | |||
}} | }} | ||
|bezeichnung2=Komponente 2: Hintergrundbild | |bezeichnung2=Komponente 2: Hintergrundbild | ||
| Zeile 21: | Zeile 24: | ||
|teil2={{Anlieferungselement|bezeichnung= Mobile-Bestandteil (optional)|abmessung={{Abmessung|w=640|h=640}}|format=jpg, png|gewicht={{Gewicht Mobile Standard}}}} | |teil2={{Anlieferungselement|bezeichnung= Mobile-Bestandteil (optional)|abmessung={{Abmessung|w=640|h=640}}|format=jpg, png|gewicht={{Gewicht Mobile Standard}}}} | ||
}} | }} | ||
|bezeichnung3=Komponente 3: Linke Sitebar | |bezeichnung3=Komponente 3: Linke Sitebar (optional) | ||
|text3= | |text3= | ||
|teil3={{AnlieferungKombination | |teil3={{AnlieferungKombination | ||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|bezeichnung=Stationär-Bestandteil|abmessung={{Abmessung|w=300|h=600}}|format=png (mit transparenter Bühne)|gewicht= | |teil1={{Anlieferungselement|bezeichnung=Stationär-Bestandteil|abmessung={{Abmessung|w=300|h=600}}|format=png (mit transparenter Bühne)|gewicht=Initial Load: max. 200 KB}} | ||
}} | }} | ||
|bezeichnung4=Komponente 4: Branding Bar | |bezeichnung4=Komponente 4: Branding-Bar | ||
|text4= | |text4= | ||
|teil4={{AnlieferungKombination | |teil4={{AnlieferungKombination | ||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|bezeichnung=Mobile-Bestandteil|abmessung={{Abmessung|w=320|h=140}}|format= | |teil1={{Anlieferungselement|bezeichnung=Mobile-Bestandteil|abmessung={{Abmessung|w=320|h=140}}|format=jpg, png|gewicht={{Gewicht Mobile Standard}}}} | ||
}} | }} | ||
}} | }} | ||
|html5={{ | |html5={{Baustein|titel='''nur''' als Physische Datei|text=Anlieferung '''Hintergrundbild, Branding Bar, Video-Frontpage:''' als JPG, PNG, '''Linke Sitebar''' als PNG, '''Video:''' als MP4-Datei möglich}} | ||
|3rdParty= | |||
|besondereInformation= | |besondereInformation= | ||
{{Baustein|titel=Komponente 1: Video|text= | |||
{{Baustein|titel=Komponente 2: Hintergrundbild|text=Das Bild ist in einem 16:9 Format anzuliefern und wird | {{Baustein|titel=Komponente 1: Video|text= Das Video ist die Kernkomponente dieser Werbeform und wird im permanent sichtbaren Bereich abgespielt. Wurde das Video aus der Sichtbarkeitsschwelle des Werbeplatzes gescrollt/geladen, positioniert sich das Video wie folgt:</br></br> | ||
Die Ausrichtung | |||
{{Baustein|titel=Komponente 3: Linke Sitebar|text=Es ist zu beachten, dass das Werbemittel zum Erhalt des Durchschein-Effekts eine '''transparente Bühne''' benötigt. Bitte gestalten Sie die Inhalte unabhängig vom Hintergrund, da Skalierungseffekte zu | *'''Stationär''' - Mit entsprechender Skalierung (16:9) "sticky" im verfügbaren Bereich zwischen Content und Browser-Viewport.</br> | ||
*'''Mobil:''' - Mit bestehendem Format (16:9: 320x180px) an den unteren Browser-Rand des Viewports (inkl. Schliessenbutton). Wird aktiviert oder erreicht das Video seinen '''complete'''-View positioniert sich das Video an seinen ursprünglichen Werbeplatz und kann im Werbeplatz nochmals abgespielt werden}}</br></br> | |||
{{Baustein|titel=Komponente 2: Hintergrundbild|text=*'''Stationär:''' Das Bild ist in einem 16:9 Format anzuliefern und wird für die optimierte Darstellung im Hintergrund der Webseite und der Werbeplatzierung '''flächendeckend skaliert'''. Die Darstellung kann dabei von der ursprünglich angelieferten Größe abweichen und Bereiche des Hintergrundes außerhalb des sichtbaren Bereich des Browsers dargestellt werden. Die Ausrichtung erfolgt zentriert im Browser Viewports. Bitte verzichten Sie auf werberelevante Informationen (z.B. Texte, Logos) innerhalb Ihres Hintergrund-Motives, da für die ordentliche Darstellung je nach Geräteauflösung und Webseite keine Gewährleistung übernommen werden kann.</br> | |||
*'''Mobile (optional):''' Die Anlieferung eines angepassten Hintergrundbilds im Mobilen Web '''ist optional''' und wird nach gleichen Kriterien wie stationär in den Hintergrund des Werbeplatzes positioniert.}} | |||
{{Baustein|titel=Komponente 3: Linke Sitebar (optional)|text=Es ist zu beachten, dass das Werbemittel zum Erhalt des Durchschein-Effekts eine '''transparente Bühne''' benötigt. Bitte gestalten Sie die Inhalte unabhängig vom Hintergrund, da Skalierungseffekte zu abweichenden Darstellungen führen können.}} | |||
{{Baustein|titel=Komponente 4: Branding-Bar|text=Komplementiert die Video-Komponente im Mobilen Web und schließt unmittelbar oberhalb der Video Komponente an. Die Branding-Bar verbleibt am originalen Werbeplatz unabhängig der Sichtbarkeit.}} | |||
}} | }} | ||
Aktuelle Version vom 28. Januar 2022, 16:51 Uhr
Beschreibung
DIGITALE VARIANTE DES VIDEO BRANDING ADs! (Bitte beachten Sie die Variante Ihres Verkaufsproduktes - da dieses Format je nach Buchungstyp (Stationär/Mobile/Digital) unterschiedliche Anforderungen an die Asset-Bereitstellung vorsieht.)
Dieses Werbemittel implementiert ein großflächiges Video Branding im Viewport des Browsers, welches im sichtbaren Bereich des Users fixiert und für die Weiterleitung zur Kundenseite klickbar ist. Die Implementierung sieht dabei eine digitale (Stationär + Mobile) Verwendung der angelieferten VIDEO-Komponente zur ganzheitlichen Erfassung der Meetriken vor.
Technische Daten
Nachfolgend wird spezifiziert welche Werbeformbestandteile benötigt werden.
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Bereitstellung Formate:
nur als Physische Datei
Anlieferung Hintergrundbild, Branding Bar, Video-Frontpage: als JPG, PNG, Linke Sitebar als PNG, Video: als MP4-Datei möglich
Impression-Pixel
Externes Zählpixel für Impression Tracking über Agentur ist möglich.
Besondere Information für diese Werbeform
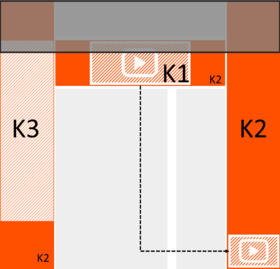
Komponente 1: Video
Das Video ist die Kernkomponente dieser Werbeform und wird im permanent sichtbaren Bereich abgespielt. Wurde das Video aus der Sichtbarkeitsschwelle des Werbeplatzes gescrollt/geladen, positioniert sich das Video wie folgt:
- Stationär - Mit entsprechender Skalierung (16:9) "sticky" im verfügbaren Bereich zwischen Content und Browser-Viewport.
- Mobil: - Mit bestehendem Format (16:9: 320x180px) an den unteren Browser-Rand des Viewports (inkl. Schliessenbutton). Wird aktiviert oder erreicht das Video seinen complete-View positioniert sich das Video an seinen ursprünglichen Werbeplatz und kann im Werbeplatz nochmals abgespielt werden
Komponente 2: Hintergrundbild
- Stationär: Das Bild ist in einem 16:9 Format anzuliefern und wird für die optimierte Darstellung im Hintergrund der Webseite und der Werbeplatzierung flächendeckend skaliert. Die Darstellung kann dabei von der ursprünglich angelieferten Größe abweichen und Bereiche des Hintergrundes außerhalb des sichtbaren Bereich des Browsers dargestellt werden. Die Ausrichtung erfolgt zentriert im Browser Viewports. Bitte verzichten Sie auf werberelevante Informationen (z.B. Texte, Logos) innerhalb Ihres Hintergrund-Motives, da für die ordentliche Darstellung je nach Geräteauflösung und Webseite keine Gewährleistung übernommen werden kann.
- Mobile (optional): Die Anlieferung eines angepassten Hintergrundbilds im Mobilen Web ist optional und wird nach gleichen Kriterien wie stationär in den Hintergrund des Werbeplatzes positioniert.
Komponente 3: Linke Sitebar (optional)
Es ist zu beachten, dass das Werbemittel zum Erhalt des Durchschein-Effekts eine transparente Bühne benötigt. Bitte gestalten Sie die Inhalte unabhängig vom Hintergrund, da Skalierungseffekte zu abweichenden Darstellungen führen können.
Komponente 4: Branding-Bar
Komplementiert die Video-Komponente im Mobilen Web und schließt unmittelbar oberhalb der Video Komponente an. Die Branding-Bar verbleibt am originalen Werbeplatz unabhängig der Sichtbarkeit.
Grundsätzlich zu beachten
SSL/HTTPS
Alle Bestandteile einer Kampagne und des Creatives müssen HTTPS kompatible sein (siehe SSL-Konformität (HTTPS)).
Berechnung Dateigewicht und Ladephasen
Das max. Gewicht der spezifizierten Werbeformkomponente sowie deren Zuordnung in die jeweilige Ladephase (Initial-/Subload) bezieht sich auf den Wert nachdem die Dateien (HTML, CSS, Script, Libraries, Grafiken und sonstige Assets) gzip komprimiert wurden (siehe Dateigewichte und Ladephasen).
Positionierung
HTML, Scripte sowie alle zur Anzeigeninszenierung gehörende Komponenten müssen im Anzeigen-iFrame des Vermarkters bzw. des 3rd-Party-Hosts verbleiben und dürfen sich nicht außerhalb positionieren. Somit ist keine DOM-Insertion von Werbekomponenten im Top-Window der ausspielenden Website erlaubt.
Sound u. Animation
Werbeform-Kreationen sind immer mit deaktivierten Sound bereitzustellen. Aktivierung nur durch bewusste Interaktion des User erlaubt - dabei ist die Lautheitsnorm: EBU R 128 einzuhalten.
Animationen sollen 30 Sekunden insgesamt nicht überschreiten, Looping ist nur innerhalb dieses Zeitrahmens erlaubt. Dabei ist darauf zu achten, dass diese den Prozessor des Rechners nicht unnötig belasten.
Zudem installiert der Google Chrome Browser seit August 2020 zum Schutz vor ressourcenintensiven Anzeigen Grenzwerte für Ad-Ressourcen (CPU-Last / geladene MB) und entfernt Anzeigen von der Seite, die diese Grenzwerte überschreiten - "Heavy Ad Intervention".
Eine Anzeige gilt dabei im Sinne der CPU-Last als schwer (Definition Chrome-Browser),
- wenn der Nutzer nicht zuvor mit dieser interagiert hat
- das Scripting der Anzeige, den Haupt-Thread des Browsers länger als 15 Sekunden in einem 30-Sekunden-Fenster oder insgesamt länger als 60 Sekunden verwendet.
Die Technischen Spezifikationen von iq digital für die Werbemittelbereitstellung zeigen, dass das gegenwärtige Produktangebot bzgl. möglicher Grenzwertüberschreitung des Chrome-Browsers gut aufgestellt ist. Bitte halten sie sich bereits bei Anlieferung an die darin formulierten Vorgaben, um Korrekturschleifen durch die Kreation zu vermeiden. iq digital übernimmt keine Verantwortung für vom Browser entladene Anzeigen.
Video-Inhalte
Insofern diese Werbeform keine ausgewiesene In- oder Out-Stream Werbeform ist, können Video-Inhalte nur in der Verarbeitung als 3rd-Party-Redirect im Host Initiated Subload implementiert werden. Wird das Video erst nach einer Nutzerinteraktion (z. B. Klick auf den Play-Button) geladen, darf die Dateigröße maximal 20 MB betragen und die maximale Länge 120 Sekunden nicht überschreiten. In allen anderen Fällen gilt eine maximale Länge von 15 bis 30 Sekunden sowie eine Dateigröße von maximal 4 MB im stationären Web und 2 MB im Mobile Web. Die Framerate sollte bei 25 Bildern pro Sekunde (FPS) liegen. Sound darf nur auf Nutzerinteraktion starten.
Klick Tracking
Der AdServer des Vermarkters kann nur dann die Klicks auf ein Werbemittel korrekt messen, wenn im Creative-Code eine Klick sensitive Fläche mit Funktion für die Weiterleitung zur Kunden-Zielseite umgesetzt und das Einfügen von AdServer-Makros zum Zählen von Klicks möglich ist. Externe Click-Command-URL (3rd-Party Klick Tracking inkl. Ziel-URL zur Weiterleitung Kunden-Landingpage) ist je nach Bereitstellung der Werbemittel wie folgt mitzuliefern:
| Bei Anlieferung physische IMAGE-Files | Lieferung 1 Click-Command pro Motiv. Zuordnung inkl. AdServer-Makro erfolgt als ganz flächige Klick-Weiterleitung durch AdServer-Templating iq digital. |
| Bei Anlieferung physisches HTML5-Zip-File | Lieferung 1 Click-Command pro Motiv bzw. Multi-Klick-Fläche - Zuordnung inkl. AdServer-Makro erfolgt im HTML5 Creative-Code durch Kreativagentur - siehe OVK Standardverfahren zur Übergabe clicktag und Weiterleitung HTML5-Info |
| Bei Anlieferung 3rd-Party Redirect | siehe Klick Tracking 3rd-Party-Redirect |
Sonstiges Tracking
Das Einbinden zusätzlicher Skripte oder Dienste zur Erfassung anderer Kennzahlen als derjenigen, die für die Berichterstellung zur Kampagnenleistung erforderlich sind (z.B. Impressions- und Klickzählung sowie vereinbarte AdVerification), ist nicht gestattet und bedarf einer vorherigen Mitteilung und Freigabe. Insbesondere sind die datenschutzrechtlichen Bestimmungen zu beachten, einschließlich des Verbots zur Erstellung von Nutzerprofilen basierend auf dem Nutzungsverhalten auf den Onlineangeboten von iq digital (siehe AGB). iq digital behält sich das Recht vor, diese Art von Tracking abzulehnen. Bei eco ads® ist der Einsatz von Skripten oder Diensten zur Erfassung anderer Kennzahlen als derjenigen, die für die Berichterstellung zur Kampagnenleistung erforderlich sind, unter keinen Umständen gestattet.
Werbekennzeichnung
Die Kennzeichnung zur Abgrenzung von redaktionellen Beiträgen erfolgt für Anzeigen auf In-Page Platzierungen durch den Werbeplatz auf der Angebotsseite.
Vorbehalt
iq digital behält sich vor, jedes Motiv in einer Einzelfallentscheidung freizugeben. Werbemittel, die den Spezifikationen nicht entsprechen, zu starke Reaktanzen (CPU-Last durchschnittlicher Endgeräte) hervorrufen oder die Nutzung und generelle Performance der Seiten beeinträchtigen, müssen von der liefernden Agentur korrigiert bzw. können abgelehnt werden. Die Technischen Spezifikationen der iq digital für Werbeaufträge können sich ändern. Deswegen gelten diese immer nur für den jeweiligen Werbeauftrag in der zum Zeitpunkt des Abschlusses des Werbeauftrags geltenden Fassung.
IAB TCF 2.0 (GDPR-Makro)
iq digital lässt für die Auslieferung von Anzeigen und abgestimmtes Tracking ausschließlich Technologie Dienstleister (Vendoren) zu, die die Regeln des IAB-TCFv2.0 (Transparancy and Consent Framework) erfüllen und für die eine Freigabe zur Einbindung auf Webseiten unserer Kunden erteilt wurde (siehe: Übersicht Technologie Dienstleister).
Die Bereitstellung von Trackings (z.B. Zählpixel) für Werbemittel oder 3rd-Party-Redirects muss inklusive GDPR Makro (gdpr und gdpr_consent) erfolgen. Der Ersteller der Tracking- /3rd-Party-URL stellt sicher, dass diese Parameter mit seinen ID-Werten (GVL-ID) ersetzt, nur einmal hinzugefügt und an Dienste weitergegeben werden, die sie erwarten und richtig behandeln können.
| URL parameter | Corresponding Macro | Representation in URL* |
| gdpr | GDPR | &gdpr=${GDPR} |
| gdpr_consent | GDPR_CONSENT_XXXXX - XXXXX stellt die nummerische Vendor ID (Global Vendor List) dar |
&gdpr_consent=${GDPR_CONSENT_XXXXX} Bsp.: &gdpr_consent=${GDPR_CONSENT_123} für Vendor ID 123. |
Quelle: IAB GDPR-Transparency-and-Consent-Framework
* Die tatsächliche Bereitstellung der Parameter innerhalb der fertigen URL kann bzgl. Seperatoren (& bzw. ;) vom obigen Beispiel abweichen.