CLS - Mobile Rubriken Takeover: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 12: | Zeile 12: | ||
|teil1={{Anlieferungselement|bezeichnung=[[#Mobile High Impact Ad|Mobile High Impact Ad]]|abmessung={{Abmessung|w=320|h=320}}|wirdReferenziert=true}} | |teil1={{Anlieferungselement|bezeichnung=[[#Mobile High Impact Ad|Mobile High Impact Ad]]|abmessung={{Abmessung|w=320|h=320}}|wirdReferenziert=true}} | ||
|teil2={{Anlieferungselement|bezeichnung=[[#Mobile Premium Rectangle|Mobile Premium Rectangle]]|abmessung={{Abmessung|w=320|h=416}}|wirdReferenziert=true}} | |teil2={{Anlieferungselement|bezeichnung=[[#Mobile Premium Rectangle|Mobile Premium Rectangle]]|abmessung={{Abmessung|w=320|h=416}}|wirdReferenziert=true}} | ||
|teil3={{Anlieferungselement|bezeichnung=[[Mobile Medium Rectangle]]|abmessung={{Abmessung|w=300|h=250}}|wirdReferenziert=true}} | |teil3={{Anlieferungselement|bezeichnung=[[#Mobile Medium Rectangle|Mobile Medium Rectangle]]|abmessung={{Abmessung|w=300|h=250}}|wirdReferenziert=true}} | ||
|teil4={{Anlieferungselement|bezeichnung=[[Mobile Banner 2:1]]|abmessung={{Abmessung|w=320|h=160}}|wirdReferenziert=true}} | |teil4={{Anlieferungselement|bezeichnung=[[#Mobile Banner 2:1|Mobile Banner 2:1]]|abmessung={{Abmessung|w=320|h=160}}|wirdReferenziert=true}} | ||
|teil5={{Anlieferungselement|bezeichnung=[[Mobile Banner 3:1]]|abmessung={{Abmessung|w=320|h=106}}|wirdReferenziert=true}} | |teil5={{Anlieferungselement|bezeichnung=[[#Mobile Banner 3:1]|Mobile Banner 3:1]|abmessung={{Abmessung|w=320|h=106}}|wirdReferenziert=true}} | ||
|teil6={{Anlieferungselement|bezeichnung=[[Mobile Banner 4:1]]|abmessung={{Abmessung|w=320|h=80}}|wirdReferenziert=true}} | |teil6={{Anlieferungselement|bezeichnung=[[#Mobile Banner 4:1|Mobile Banner 4:1]]|abmessung={{Abmessung|w=320|h=80}}|wirdReferenziert=true}} | ||
}} | }} | ||
|bezeichnung2=P2 | |bezeichnung2=P2 | ||
| Zeile 22: | Zeile 22: | ||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|bezeichnung=[[#Mobile High Impact Ad|Mobile High Impact Ad]]|abmessung={{Abmessung|w=320|h=320}}|wirdReferenziert=true}} | |teil1={{Anlieferungselement|bezeichnung=[[#Mobile High Impact Ad|Mobile High Impact Ad]]|abmessung={{Abmessung|w=320|h=320}}|wirdReferenziert=true}} | ||
|teil2={{Anlieferungselement|bezeichnung=[[Mobile Premium Rectangle]]|abmessung={{Abmessung|w=320|h=416}}|wirdReferenziert=true}} | |teil2={{Anlieferungselement|bezeichnung=[[#Mobile Premium Rectangle|Mobile Premium Rectangle]]|abmessung={{Abmessung|w=320|h=416}}|wirdReferenziert=true}} | ||
|teil3={{Anlieferungselement|bezeichnung=[[Mobile Medium Rectangle]]|abmessung={{Abmessung|w=300|h=250}}|wirdReferenziert=true}} | |teil3={{Anlieferungselement|bezeichnung=[[#Mobile Medium Rectangle|Mobile Medium Rectangle]]|abmessung={{Abmessung|w=300|h=250}}|wirdReferenziert=true}} | ||
|teil4={{Anlieferungselement|bezeichnung=[[Mobile Banner 2:1]]|abmessung={{Abmessung|w=320|h=160}}|wirdReferenziert=true}} | |teil4={{Anlieferungselement|bezeichnung=[[#Mobile Banner 2:1|Mobile Banner 2:1]]|abmessung={{Abmessung|w=320|h=160}}|wirdReferenziert=true}} | ||
|teil5={{Anlieferungselement|bezeichnung=[[Mobile Banner 3:1]]|abmessung={{Abmessung|w=320|h=106}}|wirdReferenziert=true}} | |teil5={{Anlieferungselement|bezeichnung=[[#Mobile Banner 3:1]|Mobile Banner 3:1]|abmessung={{Abmessung|w=320|h=106}}|wirdReferenziert=true}} | ||
|teil6={{Anlieferungselement|bezeichnung=[[Mobile Banner 4:1]]|abmessung={{Abmessung|w=320|h=80}}|wirdReferenziert=true}} | |teil6={{Anlieferungselement|bezeichnung=[[#Mobile Banner 4:1|Mobile Banner 4:1]]|abmessung={{Abmessung|w=320|h=80}}|wirdReferenziert=true}} | ||
}} | }} | ||
|bezeichnung3=P3 | |bezeichnung3=P3 | ||
| Zeile 33: | Zeile 33: | ||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|bezeichnung=[[#Mobile High Impact Ad|Mobile High Impact Ad]]|abmessung={{Abmessung|w=320|h=320}}|wirdReferenziert=true}} | |teil1={{Anlieferungselement|bezeichnung=[[#Mobile High Impact Ad|Mobile High Impact Ad]]|abmessung={{Abmessung|w=320|h=320}}|wirdReferenziert=true}} | ||
|teil2={{Anlieferungselement|bezeichnung=[[Mobile Premium Rectangle]]|abmessung={{Abmessung|w=320|h=416}}|wirdReferenziert=true}} | |teil2={{Anlieferungselement|bezeichnung=[[#Mobile Premium Rectangle|Mobile Premium Rectangle]]|abmessung={{Abmessung|w=320|h=416}}|wirdReferenziert=true}} | ||
|teil3={{Anlieferungselement|bezeichnung=[[Mobile Medium Rectangle]]|abmessung={{Abmessung|w=300|h=250}}|wirdReferenziert=true}} | |teil3={{Anlieferungselement|bezeichnung=[[#Mobile Medium Rectangle|Mobile Medium Rectangle]]|abmessung={{Abmessung|w=300|h=250}}|wirdReferenziert=true}} | ||
|teil4={{Anlieferungselement|bezeichnung=[[Mobile Banner 2:1]]|abmessung={{Abmessung|w=320|h=160}}|wirdReferenziert=true}} | |teil4={{Anlieferungselement|bezeichnung=[[#Mobile Banner 2:1|Mobile Banner 2:1]]|abmessung={{Abmessung|w=320|h=160}}|wirdReferenziert=true}} | ||
|teil5={{Anlieferungselement|bezeichnung=[[Mobile Banner 3:1]]|abmessung={{Abmessung|w=320|h=106}}|wirdReferenziert=true}} | |teil5={{Anlieferungselement|bezeichnung=[[#Mobile Banner 3:1]|Mobile Banner 3:1]|abmessung={{Abmessung|w=320|h=106}}|wirdReferenziert=true}} | ||
|teil6={{Anlieferungselement|bezeichnung=[[Mobile Banner 4:1]]|abmessung={{Abmessung|w=320|h=80}}|wirdReferenziert=true}} | |teil6={{Anlieferungselement|bezeichnung=[[#Mobile Banner 4:1|Mobile Banner 4:1]]|abmessung={{Abmessung|w=320|h=80}}|wirdReferenziert=true}} | ||
}}}} | }}}} | ||
|besondereInformation= | |besondereInformation= | ||
Version vom 17. Februar 2022, 09:34 Uhr
{{TechSpecsMobile
|werbeformKombination=true
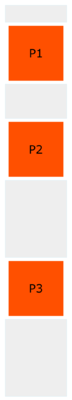
|galerie= |beschreibung=Diese Werbeform kombiniert je 1 Werbeform auf 3 separaten Platzierungen der Seite.
|technischeDaten={{AnlieferungKombination
|typ=vertikal
|zeichen=UND
|bezeichnung1=P1
|text1=(Bitte nur 1 Werbeform lt. Verkaufsprodukt auswählen)
|teil1={{AnlieferungKombination
|zeichen=
|beschreibung=Diese Werbeform kombiniert je 1 Werbeform auf 3 separaten Platzierungen der Seite.
|technischeDaten={{AnlieferungKombination
|typ=vertikal
|zeichen=UND
|bezeichnung1=P1
|text1=(Bitte nur 1 Werbeform lt. Verkaufsprodukt auswählen)
|teil1={{AnlieferungKombination
|zeichen=
|teil1=
Mobile High Impact Ad
(siehe unten)
|teil2=
Mobile Premium Rectangle
(siehe unten)
|teil3=
Mobile Medium Rectangle
(siehe unten)
|teil4=
|teil5={{Anlieferungselement|bezeichnung=[[#Mobile Banner 3:1]|Mobile Banner 3:1]|abmessung=320 x 106 px|wirdReferenziert=true}}
|teil6=
}} |bezeichnung2=P2 |text2=(Bitte nur 1 Werbeform lt. Verkaufsprodukt auswählen) |teil2={{AnlieferungKombination |zeichen=
|teil1=
Mobile High Impact Ad
(siehe unten)
|teil2=
Mobile Premium Rectangle
(siehe unten)
|teil3=
Mobile Medium Rectangle
(siehe unten)
|teil4=
|teil5={{Anlieferungselement|bezeichnung=[[#Mobile Banner 3:1]|Mobile Banner 3:1]|abmessung=320 x 106 px|wirdReferenziert=true}}
|teil6=
}} |bezeichnung3=P3 |text3=(Bitte nur 1 Werbeform lt. Verkaufsprodukt auswählen) |teil3={{AnlieferungKombination |zeichen=
|teil1=
Mobile High Impact Ad
(siehe unten)
|teil2=
Mobile Premium Rectangle
(siehe unten)
|teil3=
Mobile Medium Rectangle
(siehe unten)
|teil4=
|teil5={{Anlieferungselement|bezeichnung=[[#Mobile Banner 3:1]|Mobile Banner 3:1]|abmessung=320 x 106 px|wirdReferenziert=true}}
|teil6=
}}}} |besondereInformation=
Local-Connect
Eigenheiten von Werbeflächen wie z.B. verzögertes Laden erst bei InView-Mechanik, können dazu führen, dass nicht alle Werbeform-Komponenten initial auf einer Seiten geladen werden. Wir empfehlen daher keine Abhängigkeit der Werberform-Komponenten durch z.B. local-connect, insofern dieser Umstand nicht durch ihre Kreation abgefangen wird.
Abweichung in nativen Apps
Das Werbemittel ist in den nativen Apps von FAZ und SZ nur eingeschränkt schaltbar/sichtbar. Die Position 2 kann nicht bespielt werden, so dass dort nur Position 1 und 3 mit einem High Impact Ad bespielt werden
CLS - vollständige Anlieferung Werbeform-Komponenten
Für eine bessere Nutzer-Erfahrung und Beendigung sichtbarer Layout-Bewegungen sind Werbeflächen im Content für eine maximale Belegungshöhe ausgespart (reserviert). Diese Flächen setzen eine Belegung mit einem erkennbaren Werbeformat voraus, ein Ausblenden oder Zuziehen ist nicht möglich. Werden die oben stehenden Komponenten nicht vollständig angeliefert behält sich iqd zur Vermeidung von Leer- u. Weißräumen vor, gelieferte Komponenten auf die erforderlichen Flächen zu erweitern oder einen vom Publisher vorgegebenen Fallback-Banner einzusetzen.
Je nach Inhalt und Layout einer Website kann die Anzahl tatsächlicher Werbeflächen, die für die Werbeform benötigten Platzierungen übersteigen. Diese Flächen außerhalb der obigen Werbeform-Abdeckung werden für die Vermeidung von Leer- und Weißräumen (insofern erforderlich) mit einem vom Publisher vorgegebenen Fallback-Banner belegt. Dies ist insbesondere bei Buchung von Homepage und Rubriken-Standalone „Exklusive Formate“ zu berücksichtigen.
|html5=
|3rdParty=
|agenturZaehlpixel=
|kategorieAMP=nein
|pagenameEN=Mobile Rubriken Takeover
}}
Mobile Premium Rectangle
Technische Daten
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Bereitstellung Formate:
als Physische Datei
Anlieferung von JPG, PNG, GIF und HTML5-Zip-File sind möglich (siehe HTML5-Info).
als 3rd-Party-Redirect
Anlieferung eines 3rd-Party-Redirects nur als <iFrame>-Tag ist möglich (siehe 3rd-Party-Redirect).
Impression-Pixel
Externes Zählpixel für Impression Tracking über Agentur ist möglich.
Besondere Information für diese Werbeform
Fallback für Mobile Premium Rectangle in AMP-Seiten
Das Mobile Premium Rectangle funktioniert nicht in AMP-Seiten. Daher muss für eine Festplatzierungs-Buchung ein Fallback Werbemittel angeliefert werden: Mobile Content Ad 1:1. Bitte entnehmen sie die technischen Spezifikationen der dortigen Seite.
Mobile High Impact Ad
Technische Daten
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Bereitstellung Formate:
als Physische Datei
Anlieferung von JPG, PNG, GIF und HTML5-Zip-File sind möglich (siehe HTML5-Info).
als 3rd-Party-Redirect
Anlieferung eines 3rd-Party-Redirects nur als <iFrame>-Tag ist möglich (siehe 3rd-Party-Redirect).
Impression-Pixel
Externes Zählpixel für Impression Tracking über Agentur ist möglich.
Mobile Medium Rectangle
Technische Daten
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Bereitstellung Formate:
als Physische Datei
Anlieferung von JPG, PNG, GIF und HTML5-Zip-File sind möglich (siehe HTML5-Info).
als 3rd-Party-Redirect
Anlieferung eines 3rd-Party-Redirects nur als <iFrame>-Tag ist möglich (siehe 3rd-Party-Redirect).
Impression-Pixel
Externes Zählpixel für Impression Tracking über Agentur ist möglich.
Mobile Banner 2:1
Technische Daten
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Bereitstellung Formate:
als Physische Datei
Anlieferung von JPG, PNG, GIF und HTML5-Zip-File sind möglich (siehe HTML5-Info).
als 3rd-Party-Redirect
Anlieferung eines 3rd-Party-Redirects nur als <iFrame>-Tag ist möglich (siehe 3rd-Party-Redirect).
Impression-Pixel
Externes Zählpixel für Impression Tracking über Agentur ist möglich.
Mobile Banner 3:1
Technische Daten
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Bereitstellung Formate:
als Physische Datei
Anlieferung von JPG, PNG, GIF und HTML5-Zip-File sind möglich (siehe HTML5-Info).
als 3rd-Party-Redirect
Anlieferung eines 3rd-Party-Redirects nur als <iFrame>-Tag ist möglich (siehe 3rd-Party-Redirect).
Impression-Pixel
Externes Zählpixel für Impression Tracking über Agentur ist möglich.
Mobile Banner 4:1
Technische Daten
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Bereitstellung Formate:
als Physische Datei
Anlieferung von JPG, PNG, GIF und HTML5-Zip-File sind möglich (siehe HTML5-Info).
als 3rd-Party-Redirect
Anlieferung eines 3rd-Party-Redirects nur als <iFrame>-Tag ist möglich (siehe 3rd-Party-Redirect).
Impression-Pixel
Externes Zählpixel für Impression Tracking über Agentur ist möglich.