Dynamisches Fireplace: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (21 dazwischenliegende Versionen von 8 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{TechSpecsOnline | {{TechSpecsOnline | ||
|galerie=[[Datei:Online Sonder Dynamisches Fireplace.png|200px]] | |galerie=[[Datei:New - Online Sonder Dynamisches Fireplace.png|200px]] | ||
|beschreibung=Diese Werbeform | |ecoAdLabel=[[Datei:Ecoadlabellang.png|200px]] | ||
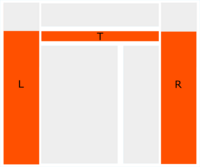
|beschreibung=Die Außenflächen (L,R) wandern beim Scrollen im permanent sichtbarem Bereich mit und wirken so wie Plakate auf den Außenflächen, welche großen kreativen Gestaltungspielraum bieten. | |||
|technischeDaten=Diese Werbeform besteht aus 3 Werbeform-Komponenten (T, L u. R - Verbindung von L,R erfolgt seitlich an T). Die Ausspielung aller Komponenten erfolgt über 1 Werbeplatz-Position. | |||
{{AnlieferungKombination | |||
|typ=vertikal | |typ=vertikal | ||
|zeichen=UND | |zeichen=UND | ||
| Zeile 8: | Zeile 10: | ||
|teil1={{AnlieferungKombination | |teil1={{AnlieferungKombination | ||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|abmessung={{Abmessung|w=1020|h=90}}|format={{Format Online Standard}}|gewicht={{Gewicht Online Standard}}| | |teil1={{Anlieferungselement|abmessung={{Abmessung|w=1020|h=90}}|format={{Format Online Standard}}|gewicht={{Gewicht Online Standard}}|ecoadgewicht={{Gewicht Online Standard EcoAd}}}} | ||
}} | }} | ||
|bezeichnung2=L und R | |bezeichnung2=L und R | ||
|text2=(Bitte 2 Werbeform-Komponenten bereitstellen) | |||
|teil2={{AnlieferungKombination | |teil2={{AnlieferungKombination | ||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|abmessung= | |teil1={{Anlieferungselement|abmessung=Dynamisch in Höhe und Breite. Als Orientierung des Seitenverhältnis dient die "Ratio" {{AbmessungRatio|w=1|h=2}} |format={{Format Online Standard}}|gewicht={{Gewicht Online Standard}}|ecoadgewicht={{Gewicht Online Standard EcoAd}}}} | ||
}} | }} | ||
}} | }} | ||
|3rdParty={{3rdParty|typ= '''nur''' als <iFrame>-Tag je Banner|plattform=online|erlaubt=ja|anmerkung=}} | |3rdParty={{3rdParty|typ= '''nur''' als <iFrame>-Tag je Banner|plattform=online|erlaubt=ja|anmerkung=}} | ||
|besondereInformation= | |besondereInformation= | ||
;<big> | |||
=== Tablet Außenwerbeformen === | |||
</big>Es wird außerdem darauf hingewiesen, dass Außenwerbeformen auf Tablets zu Fehldarstellungen führen können. Daher wird es bei Festplatzierungen empfohlen, zusätzlich ein Billboard anzuliefern, was als Fallback eingesetzt wird. | |||
{{AnzeigenflaecheBaustein}} | {{AnzeigenflaecheBaustein}} | ||
{{Responsivitaet}} | {{Responsivitaet}} | ||
{{Baustein|titel=Zusammenspiel Motive|text=Bei der Motivgestaltung ist zu berücksichtigen, dass der mittlere Top-Banner statisch im initialen Format verbleibt und nicht das dynamische Format der Sitebar übernimmt. Die Inhalte im Top-Banner sollte daher unabhängig von der Darstellung in den Sitebars kreiert werden. Als Orientierung des Seitenverhältnis für die Sitebars dient die Größe 300 x 600 px (1:2).}} | {{Baustein|titel=Zusammenspiel Motive|text=Bei der Motivgestaltung ist zu berücksichtigen, dass der mittlere Top-Banner statisch im initialen Format verbleibt und nicht das dynamische Format der Sitebar übernimmt. Die Inhalte im Top-Banner sollte daher unabhängig von der Darstellung in den Sitebars kreiert werden. Als Orientierung des Seitenverhältnis für die Sitebars dient die Größe 300 x 600 px (1:2).}} | ||
{{Baustein|titel=Generell|text=Die Formate sind für die Standardauflösung: {{Abmessung|w=1280|h=1024}} optimiert.}} | {{Baustein|titel=Generell|text=Die Formate sind für die Standardauflösung: {{Abmessung|w=1280|h=1024}} optimiert.}} | ||
|pagenameEN=Dynamic Fireplace | |||
<includeonly>|wirdReferenziert=true</includeonly> | |||
}} | }} | ||
Aktuelle Version vom 12. September 2024, 10:20 Uhr
Beschreibung
Die Außenflächen (L,R) wandern beim Scrollen im permanent sichtbarem Bereich mit und wirken so wie Plakate auf den Außenflächen, welche großen kreativen Gestaltungspielraum bieten.
Technische Daten
Diese Werbeform besteht aus 3 Werbeform-Komponenten (T, L u. R - Verbindung von L,R erfolgt seitlich an T). Die Ausspielung aller Komponenten erfolgt über 1 Werbeplatz-Position.
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Bereitstellung Formate:
als Physische Datei
Anlieferung von JPG, PNG, GIF und HTML5-Zip-File sind möglich (siehe HTML5-Info).
als 3rd-Party-Redirect
Anlieferung eines 3rd-Party-Redirects nur als <iFrame>-Tag je Banner ist möglich (siehe 3rd-Party-Redirect).
Impression-Pixel
Externes Zählpixel für Impression Tracking über Agentur ist möglich.
Besondere Information für diese Werbeform
Tablet Außenwerbeformen
Es wird außerdem darauf hingewiesen, dass Außenwerbeformen auf Tablets zu Fehldarstellungen führen können. Daher wird es bei Festplatzierungen empfohlen, zusätzlich ein Billboard anzuliefern, was als Fallback eingesetzt wird.
Anzeigenfläche
iq digital setzt die Breite und Höhe des Werbeplatzes bzw. das umschliessende Top-iFrame-Element der Kreation automatisch auf die Fläche des verfügbaren Anzeigenbereichs neben dem Content und sorgt für die Positionierung im permanent sichtbaren Bereich des Browsers.
Responsivität
Es gilt: Die Kreativagentur ist verantwortlich für die Motiv-Darstellung innerhalb der Anzeige-Frames bei unterschiedlicher Größe der Werbefläche.
D.h. bei Bereitstellung von:
Physisches HTML5-Zip-File oder 3rd-Party-iFrame stellt die Kreativagentur ein responsives Werbemittel zur Verfügung, welches mit fertiger Funktionalität die Inhalte der Kreation (HTML, CSS, Texte, Bilder, sonstiges …) auf die bereitgestellte Anzeigefläche (kann größer oder kleiner sein, als das initial optimierte Format) automatisch verkleinert, vergrößert, positioniert oder austauscht sowie die vollständige und optimale Darstellung sicherstellt. Bitte berücksichtigen Sie auch den Klickbutton/Bereich mit entsprechender Größe.
Physischen IMAGE-Files erfolgt die Skalierung (größer/kleiner initial optimiertes Format im Seitenverhältnis 1:2 - z.B. 300x600px) bei Einhaltung der Seitenverhältnisse direkt durch das Templating von iq digital. Zur Vermeidung von Unschärfen sollte das IMAGE mit einer entsprechenden Auflösung im Rahmen der max. Dateigewichte umgesetzt sein.
Zusammenspiel Motive
Bei der Motivgestaltung ist zu berücksichtigen, dass der mittlere Top-Banner statisch im initialen Format verbleibt und nicht das dynamische Format der Sitebar übernimmt. Die Inhalte im Top-Banner sollte daher unabhängig von der Darstellung in den Sitebars kreiert werden. Als Orientierung des Seitenverhältnis für die Sitebars dient die Größe 300 x 600 px (1:2).
Generell
Die Formate sind für die Standardauflösung: 1280 x 1024 px optimiert.
Grundsätzlich zu beachten
eco ad® Label
Handelt es sich um eine eco ad® Buchung, wird das eco ad® Label auf dem Werbemittel wie folgt angezeigt:
Größe:
Breite: 4 % der Werbemittel-Breite
Höhe: wird automatisch berechnet (eco ad® Label Breite x 1,74).
Position (Abstand zum unteren und rechten Rand):
5 px vom unteren Rand
5 px vom rechten Rand
Es wird empfohlen, in diesem Bereich keine Logos, Texte oder andere wichtige Elemente zu platzieren. Bei Sonderwerbeformen mit Hintergründen wird das Label ausschließlich auf den Bannern angezeigt, die innerhalb des Seiteninhalts liegen. Der Hintergrund selbst wird nicht mit einem Label versehen.
SSL/HTTPS
Alle Bestandteile einer Kampagne und des Creatives müssen HTTPS kompatible sein (siehe SSL-Konformität (HTTPS)).
Berechnung Dateigewicht und Ladephasen
Das max. Gewicht der spezifizierten Werbeformkomponente sowie deren Zuordnung in die jeweilige Ladephase (Initial-/Subload) bezieht sich auf den Wert nachdem die Dateien (HTML, CSS, Script, Libraries, Grafiken und sonstige Assets) gzip komprimiert wurden (siehe Dateigewichte und Ladephasen).
Positionierung
HTML, Scripte sowie alle zur Anzeigeninszenierung gehörende Komponenten müssen im Anzeigen-iFrame des Vermarkters bzw. des 3rd-Party-Hosts verbleiben und dürfen sich nicht außerhalb positionieren. Somit ist keine DOM-Insertion von Werbekomponenten im Top-Window der ausspielenden Website erlaubt.
Sound u. Animation
Werbeform-Kreationen sind immer mit deaktivierten Sound bereitzustellen. Aktivierung nur durch bewusste Interaktion des User erlaubt - dabei ist die Lautheitsnorm: EBU R 128 einzuhalten.
Animationen sollen 30 Sekunden insgesamt nicht überschreiten, Looping ist nur innerhalb dieses Zeitrahmens erlaubt. Dabei ist darauf zu achten, dass diese den Prozessor des Rechners nicht unnötig belasten.
Zudem installiert der Google Chrome Browser seit August 2020 zum Schutz vor ressourcenintensiven Anzeigen Grenzwerte für Ad-Ressourcen (CPU-Last / geladene MB) und entfernt Anzeigen von der Seite, die diese Grenzwerte überschreiten - "Heavy Ad Intervention".
Eine Anzeige gilt dabei im Sinne der CPU-Last als schwer (Definition Chrome-Browser),
- wenn der Nutzer nicht zuvor mit dieser interagiert hat
- das Scripting der Anzeige, den Haupt-Thread des Browsers länger als 15 Sekunden in einem 30-Sekunden-Fenster oder insgesamt länger als 60 Sekunden verwendet.
Die Technischen Spezifikationen von iq digital für die Werbemittelbereitstellung zeigen, dass das gegenwärtige Produktangebot bzgl. möglicher Grenzwertüberschreitung des Chrome-Browsers gut aufgestellt ist. Bitte halten sie sich bereits bei Anlieferung an die darin formulierten Vorgaben, um Korrekturschleifen durch die Kreation zu vermeiden. iq digital übernimmt keine Verantwortung für vom Browser entladene Anzeigen.
Video-Inhalte
Insofern diese Werbeform keine ausgewiesene In- oder Out-Stream Werbeform ist, können Video-Inhalte nur in der Verarbeitung als 3rd-Party-Redirect im Host Initiated Subload implementiert werden. Wird das Video erst nach einer Nutzerinteraktion (z. B. Klick auf den Play-Button) geladen, darf die Dateigröße maximal 20 MB betragen und die maximale Länge 120 Sekunden nicht überschreiten. In allen anderen Fällen gilt eine maximale Länge von 15 bis 30 Sekunden sowie eine Dateigröße von maximal 4 MB im stationären Web und 2 MB im Mobile Web. Die Framerate sollte bei 25 Bildern pro Sekunde (FPS) liegen. Sound darf nur auf Nutzerinteraktion starten.
Klick Tracking
Der AdServer des Vermarkters kann nur dann die Klicks auf ein Werbemittel korrekt messen, wenn im Creative-Code eine Klick sensitive Fläche mit Funktion für die Weiterleitung zur Kunden-Zielseite umgesetzt und das Einfügen von AdServer-Makros zum Zählen von Klicks möglich ist. Externe Click-Command-URL (3rd-Party Klick Tracking inkl. Ziel-URL zur Weiterleitung Kunden-Landingpage) ist je nach Bereitstellung der Werbemittel wie folgt mitzuliefern:
| Bei Anlieferung physische IMAGE-Files | Lieferung 1 Click-Command pro Motiv. Zuordnung inkl. AdServer-Makro erfolgt als ganz flächige Klick-Weiterleitung durch AdServer-Templating iq digital. |
| Bei Anlieferung physisches HTML5-Zip-File | Lieferung 1 Click-Command pro Motiv bzw. Multi-Klick-Fläche - Zuordnung inkl. AdServer-Makro erfolgt im HTML5 Creative-Code durch Kreativagentur - siehe OVK Standardverfahren zur Übergabe clicktag und Weiterleitung HTML5-Info |
| Bei Anlieferung 3rd-Party Redirect | siehe Klick Tracking 3rd-Party-Redirect |
Sonstiges Tracking
Das Einbinden zusätzlicher Skripte oder Dienste zur Erfassung anderer Kennzahlen als derjenigen, die für die Berichterstellung zur Kampagnenleistung erforderlich sind (z.B. Impressions- und Klickzählung sowie vereinbarte AdVerification), ist nicht gestattet und bedarf einer vorherigen Mitteilung und Freigabe. Insbesondere sind die datenschutzrechtlichen Bestimmungen zu beachten, einschließlich des Verbots zur Erstellung von Nutzerprofilen basierend auf dem Nutzungsverhalten auf den Onlineangeboten von iq digital (siehe AGB). iq digital behält sich das Recht vor, diese Art von Tracking abzulehnen. Bei eco ads® ist der Einsatz von Skripten oder Diensten zur Erfassung anderer Kennzahlen als derjenigen, die für die Berichterstellung zur Kampagnenleistung erforderlich sind, unter keinen Umständen gestattet.
Werbekennzeichnung
Die Kennzeichnung zur Abgrenzung von redaktionellen Beiträgen erfolgt für Anzeigen auf In-Page Platzierungen durch den Werbeplatz auf der Angebotsseite.
Vorbehalt
iq digital behält sich vor, jedes Motiv in einer Einzelfallentscheidung freizugeben. Werbemittel, die den Spezifikationen nicht entsprechen, zu starke Reaktanzen (CPU-Last durchschnittlicher Endgeräte) hervorrufen oder die Nutzung und generelle Performance der Seiten beeinträchtigen, müssen von der liefernden Agentur korrigiert bzw. können abgelehnt werden. Die Technischen Spezifikationen der iq digital für Werbeaufträge können sich ändern. Deswegen gelten diese immer nur für den jeweiligen Werbeauftrag in der zum Zeitpunkt des Abschlusses des Werbeauftrags geltenden Fassung.
IAB TCF 2.0 (GDPR-Makro)
iq digital lässt für die Auslieferung von Anzeigen und abgestimmtes Tracking ausschließlich Technologie Dienstleister (Vendoren) zu, die die Regeln des IAB-TCFv2.0 (Transparancy and Consent Framework) erfüllen und für die eine Freigabe zur Einbindung auf Webseiten unserer Kunden erteilt wurde (siehe: Übersicht Technologie Dienstleister).
Die Bereitstellung von Trackings (z.B. Zählpixel) für Werbemittel oder 3rd-Party-Redirects muss inklusive GDPR Makro (gdpr und gdpr_consent) erfolgen. Der Ersteller der Tracking- /3rd-Party-URL stellt sicher, dass diese Parameter mit seinen ID-Werten (GVL-ID) ersetzt, nur einmal hinzugefügt und an Dienste weitergegeben werden, die sie erwarten und richtig behandeln können.
| URL parameter | Corresponding Macro | Representation in URL* |
| gdpr | GDPR | &gdpr=${GDPR} |
| gdpr_consent | GDPR_CONSENT_XXXXX - XXXXX stellt die nummerische Vendor ID (Global Vendor List) dar |
&gdpr_consent=${GDPR_CONSENT_XXXXX} Bsp.: &gdpr_consent=${GDPR_CONSENT_123} für Vendor ID 123. |
Quelle: IAB GDPR-Transparency-and-Consent-Framework
* Die tatsächliche Bereitstellung der Parameter innerhalb der fertigen URL kann bzgl. Seperatoren (& bzw. ;) vom obigen Beispiel abweichen.