Value Ad: Unterschied zwischen den Versionen
Edalga (Diskussion | Beiträge) KKeine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (11 dazwischenliegende Versionen von einem anderen Benutzer werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{TechSpecsOnline | {{TechSpecsOnline | ||
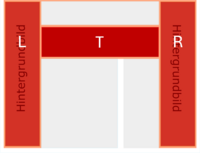
|galerie=[[Datei:Valuead.png|200px]] | |galerie=[[Datei:Valuead.png|200px]] | ||
|beschreibung= | |beschreibung=Das Value Ad Werbemittel besteht aus einem vollflächigen Hintergrundbild, einem Standard-Banner und zwei Sitebar-Werbeformen, die zusammen ein aufmerksamkeitsstarkes Gesamtbild ergeben, das maximale Sichtbarkeit und kreative Gestaltungsfreiheit bietet. Das Hintergrundbild bleibt fest im Viewport des Browsers verankert und auch beim Scrollen immer sichtbar. Besonders hervorzuheben sind die beiden Sitebar-Werbeformen, die links und rechts vom Seiteninhalt positioniert sind und durch ihre dauerhafte Präsenz im Blickfeld des Nutzers eine hohe Werbewirkung erzielen. Ergänzt wird das Template durch das harmonisch in den Content integrierte Standardbanner, das den Gesamtauftritt optimal abrundet.. | ||
|technischeDaten=Diese Werbeform besteht aus ein Standard Banner + vollflächiges Hintergrundbild.{{AnlieferungKombination | |technischeDaten=Diese Werbeform besteht aus ein Standard Banner + 2 Sitebar Banner + vollflächiges Hintergrundbild.{{AnlieferungKombination | ||
|typ=vertikal | |typ=vertikal | ||
| Zeile 10: | Zeile 10: | ||
|teil1={{AnlieferungKombination | |teil1={{AnlieferungKombination | ||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|bezeichnung=|abmessung={{Abmessung|w=1920|h=1080}} (16:9)|format=jpg, png, gif|gewicht=Initial Load: max. 200 KB | |teil1={{Anlieferungselement|bezeichnung=|abmessung={{Abmessung|w=1920|h=1080}} (16:9)|format=jpg, png, gif|gewicht=Initial Load: max. 200 KB}} | ||
}} | }} | ||
|bezeichnung2=T | |zeichen=UND | ||
|bezeichnung2=Komponente 1 (T) | |||
|text2=(Bitte 1 von 2 Werbeformen auswählen) | |text2=(Bitte 1 von 2 Werbeformen auswählen) | ||
|teil2={{AnlieferungKombination | |teil2={{AnlieferungKombination | ||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|bezeichnung=[[Banner 3:1]]|abmessung={{Abmessung|w=1000|h=333}}|format={{Format Online Standard}}|gewicht={{Gewicht|w=200|w2=300 | |teil1={{Anlieferungselement|bezeichnung=[[Banner 3:1]]|abmessung={{Abmessung|w=1000|h=333}}|format={{Format Online Standard}}|gewicht={{Gewicht|w=200|w2=300}}}} | ||
|teil2={{Anlieferungselement|bezeichnung=[[Banner 4:1]]|abmessung={{Abmessung|w=1000|h=250}}|format={{Format Online Standard}}|gewicht={{Gewicht|w=200|w2=300 | |teil2={{Anlieferungselement|bezeichnung=[[Banner 4:1]]|abmessung={{Abmessung|w=1000|h=250}}|format={{Format Online Standard}}|gewicht={{Gewicht|w=200|w2=300}}}} | ||
}} | }} | ||
| | |zeichen=UND | ||
| | |bezeichnung3=Komponente 2 und 3 (L,R) | ||
| | |text3=(Bitte 2 Werbeform-Komponenten bereitstellen) | ||
(Bitte den Hintergrund der Werbeformen als “transprent anzulegen” oder sie “korrespondierend mit dem Hintergrund” kennzeichnen) | |||
|teil3={{AnlieferungKombination | |||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|abmessung={{ | |teil1={{Anlieferungselement|abmessung=Dynamisch (=responsiv, =100% x 100%) in Breite und Höhe. Als Orientierung des Seitenverhältnis dient die "Ratio" {{AbmessungRatio|w=1|h=2}} |format={{Format Online Standard}}|gewicht={{Gewicht Online Standard}}}} | ||
}} | }} | ||
}} | }} | ||
|html5={{HTML5|erlaubt=ja|typ=PNG, GIF und HTML5-Zip-File für ''' | |html5={{HTML5|erlaubt=ja|typ=PNG, GIF und HTML5-Zip-File für '''Komponente 1 (T) und Komponente 2 (L,R)'''|anmerkung='''Hintergrundbild''' muss als JPG, PNG oder GIF bereitgestellt werden}}. | ||
|3rdParty={{3rdParty|typ= '''nur''' als <iFrame>-Tag | |3rdParty={{3rdParty|typ= '''nur''' als <iFrame>-Tag|plattform=online|erlaubt=ja|}} | ||
|besondereInformation= | |besondereInformation= | ||
{{Baustein|titel=Hintergrundbild|text=Das Hintergrundbild ist in einem 16:9 Format anzuliefern und wird bei Implementierung für die optimierte Darstellung ggf. skaliert. Das dargestellte Format kann dabei von der ursprünglich angelieferten Größe abweichen, um den Viewport des Browsers komplett abzudecken. Dabei kann es dazu kommen, dass Bereiche des Hintergrundes (oben, unten bzw. rechts, links) im nicht sichtbaren Bereich des Browsers dargestellt werden. </br> | {{Baustein|titel=Hintergrundbild|text=Das Hintergrundbild ist in einem 16:9 Format anzuliefern und wird bei Implementierung für die optimierte Darstellung ggf. skaliert. Das dargestellte Format kann dabei von der ursprünglich angelieferten Größe abweichen, um den Viewport des Browsers komplett abzudecken. Dabei kann es dazu kommen, dass Bereiche des Hintergrundes (oben, unten bzw. rechts, links) im nicht sichtbaren Bereich des Browsers dargestellt werden. </br> | ||
Die Ausrichtung des Bildes erfolgt zentriert, so dass der Fluchtpunkt des Bildes im Zentrum des Viewports angesiedelt ist. Bitte verzichten Sie auf werberelevante Informationen (z.B. Texte) innerhalb ihres Hintergrund-Motives, da für die Sichtbarkeit und Positionstreue je nach Geräteauflösung und Angebotsseite keine Gewährleistung übernommen werden kann. Auf Aussparungen und Weißflächen innerhalb des Hintergrundbilds ist zu verzichten. Iq digital behält sich vor in solchen Fällen die Kreation ablehnen.}} | Die Ausrichtung des Bildes erfolgt zentriert, so dass der Fluchtpunkt des Bildes im Zentrum des Viewports angesiedelt ist. Bitte verzichten Sie auf werberelevante Informationen (z.B. Texte) innerhalb ihres Hintergrund-Motives, da für die Sichtbarkeit und Positionstreue je nach Geräteauflösung und Angebotsseite keine Gewährleistung übernommen werden kann. Auf Aussparungen und Weißflächen innerhalb des Hintergrundbilds ist zu verzichten. Iq digital behält sich vor in solchen Fällen die Kreation ablehnen.}} | ||
{{Baustein|titel=Banner für | {{Baustein|titel=Banner für Komponente 1 (T)|text=Es ist zu beachten, dass das Werbemittel für die Einzelplatzierung zum Erhalt des Rollover-Effekts eine transparente Bühne benötigt (siehe Formate). Auch hier ist die Werbeinszenierung unabhängig vom Hintergrund zu gestalten, da evtl. Skalierungseffekte zu abweichende Darstellungen führen können. Einige ältere Browser können Probleme mit der Darstellung von transparenten Bühnen haben (Darstellung ist dann i.d.R. weiß gedeckt). Für diese wenigen noch im Einsatz befindlichen Geräte kann iq digital keine Gewährleistung übernehmen.}} | ||
{{Baustein|titel=Banner für Komponente 2 (L,R)|text=Es ist zu beachten, dass die Outside-Banner eine transparente Bühne benötigen, um optimale Darstellungseffekte zu erzielen. Die Banner sollten entweder als transparent angelegt oder im Design an den Hintergrund angepasst werden. Sie sind dynamisch in Breite und Höhe (responsiv) zu gestalten, wobei das Seitenverhältnis im Format 1:2 als Orientierung dient. Skalierungseffekte können zu abweichenden Darstellungen führen, und für ältere Browser, die möglicherweise Probleme mit der Darstellung transparenter Flächen haben, kann keine Gewährleistung übernommen werden.}} | |||
{{AnzeigenflaecheBaustein}} | |||
{{Responsivitaet}} | |||
=== Tablet FallbackBanner === | |||
</big>Es wird außerdem darauf hingewiesen, dass Außenwerbeformen auf Tablets zu Fehldarstellungen führen können. Daher wird es bei Festplatzierungen empfohlen, zusätzlich ein Billboard anzuliefern, was als Fallback eingesetzt wird. | |||
<includeonly>|wirdReferenziert=true</includeonly> | |||
}} | |||
{{LocalConnectBaustein}} | {{LocalConnectBaustein}} | ||
|pagenameEN= | |pagenameEN=Value Ad | ||
}} | }} | ||
Aktuelle Version vom 25. September 2024, 09:14 Uhr
Beschreibung
Das Value Ad Werbemittel besteht aus einem vollflächigen Hintergrundbild, einem Standard-Banner und zwei Sitebar-Werbeformen, die zusammen ein aufmerksamkeitsstarkes Gesamtbild ergeben, das maximale Sichtbarkeit und kreative Gestaltungsfreiheit bietet. Das Hintergrundbild bleibt fest im Viewport des Browsers verankert und auch beim Scrollen immer sichtbar. Besonders hervorzuheben sind die beiden Sitebar-Werbeformen, die links und rechts vom Seiteninhalt positioniert sind und durch ihre dauerhafte Präsenz im Blickfeld des Nutzers eine hohe Werbewirkung erzielen. Ergänzt wird das Template durch das harmonisch in den Content integrierte Standardbanner, das den Gesamtauftritt optimal abrundet..
Technische Daten
Diese Werbeform besteht aus ein Standard Banner + 2 Sitebar Banner + vollflächiges Hintergrundbild.
Host Initiated Subload: max. 300 KB
Host Initiated Subload: max. 300 KB
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Bereitstellung Formate:
als Physische Datei
Anlieferung von PNG, GIF und HTML5-Zip-File für Komponente 1 (T) und Komponente 2 (L,R) sind möglich (siehe HTML5-Info).
Hintergrundbild muss als JPG, PNG oder GIF bereitgestellt werden.
als 3rd-Party-Redirect
Anlieferung eines 3rd-Party-Redirects nur als <iFrame>-Tag ist möglich (siehe 3rd-Party-Redirect).
Impression-Pixel
Externes Zählpixel für Impression Tracking über Agentur ist möglich.
Besondere Information für diese Werbeform
Hintergrundbild
Das Hintergrundbild ist in einem 16:9 Format anzuliefern und wird bei Implementierung für die optimierte Darstellung ggf. skaliert. Das dargestellte Format kann dabei von der ursprünglich angelieferten Größe abweichen, um den Viewport des Browsers komplett abzudecken. Dabei kann es dazu kommen, dass Bereiche des Hintergrundes (oben, unten bzw. rechts, links) im nicht sichtbaren Bereich des Browsers dargestellt werden.
Die Ausrichtung des Bildes erfolgt zentriert, so dass der Fluchtpunkt des Bildes im Zentrum des Viewports angesiedelt ist. Bitte verzichten Sie auf werberelevante Informationen (z.B. Texte) innerhalb ihres Hintergrund-Motives, da für die Sichtbarkeit und Positionstreue je nach Geräteauflösung und Angebotsseite keine Gewährleistung übernommen werden kann. Auf Aussparungen und Weißflächen innerhalb des Hintergrundbilds ist zu verzichten. Iq digital behält sich vor in solchen Fällen die Kreation ablehnen.
Banner für Komponente 1 (T)
Es ist zu beachten, dass das Werbemittel für die Einzelplatzierung zum Erhalt des Rollover-Effekts eine transparente Bühne benötigt (siehe Formate). Auch hier ist die Werbeinszenierung unabhängig vom Hintergrund zu gestalten, da evtl. Skalierungseffekte zu abweichende Darstellungen führen können. Einige ältere Browser können Probleme mit der Darstellung von transparenten Bühnen haben (Darstellung ist dann i.d.R. weiß gedeckt). Für diese wenigen noch im Einsatz befindlichen Geräte kann iq digital keine Gewährleistung übernehmen.
Banner für Komponente 2 (L,R)
Es ist zu beachten, dass die Outside-Banner eine transparente Bühne benötigen, um optimale Darstellungseffekte zu erzielen. Die Banner sollten entweder als transparent angelegt oder im Design an den Hintergrund angepasst werden. Sie sind dynamisch in Breite und Höhe (responsiv) zu gestalten, wobei das Seitenverhältnis im Format 1:2 als Orientierung dient. Skalierungseffekte können zu abweichenden Darstellungen führen, und für ältere Browser, die möglicherweise Probleme mit der Darstellung transparenter Flächen haben, kann keine Gewährleistung übernommen werden.
Anzeigenfläche
iq digital setzt die Breite und Höhe des Werbeplatzes bzw. das umschliessende Top-iFrame-Element der Kreation automatisch auf die Fläche des verfügbaren Anzeigenbereichs neben dem Content und sorgt für die Positionierung im permanent sichtbaren Bereich des Browsers.
Responsivität
Es gilt: Die Kreativagentur ist verantwortlich für die Motiv-Darstellung innerhalb der Anzeige-Frames bei unterschiedlicher Größe der Werbefläche.
D.h. bei Bereitstellung von:
Physisches HTML5-Zip-File oder 3rd-Party-iFrame stellt die Kreativagentur ein responsives Werbemittel zur Verfügung, welches mit fertiger Funktionalität die Inhalte der Kreation (HTML, CSS, Texte, Bilder, sonstiges …) auf die bereitgestellte Anzeigefläche (kann größer oder kleiner sein, als das initial optimierte Format) automatisch verkleinert, vergrößert, positioniert oder austauscht sowie die vollständige und optimale Darstellung sicherstellt. Bitte berücksichtigen Sie auch den Klickbutton/Bereich mit entsprechender Größe.
Physischen IMAGE-Files erfolgt die Skalierung (größer/kleiner initial optimiertes Format im Seitenverhältnis 1:2 - z.B. 300x600px) bei Einhaltung der Seitenverhältnisse direkt durch das Templating von iq digital. Zur Vermeidung von Unschärfen sollte das IMAGE mit einer entsprechenden Auflösung im Rahmen der max. Dateigewichte umgesetzt sein.
Tablet FallbackBanner
Es wird außerdem darauf hingewiesen, dass Außenwerbeformen auf Tablets zu Fehldarstellungen führen können. Daher wird es bei Festplatzierungen empfohlen, zusätzlich ein Billboard anzuliefern, was als Fallback eingesetzt wird.
Grundsätzlich zu beachten
SSL/HTTPS
Alle Bestandteile einer Kampagne und des Creatives müssen HTTPS kompatible sein (siehe SSL-Konformität (HTTPS)).
Berechnung Dateigewicht und Ladephasen
Das max. Gewicht der spezifizierten Werbeformkomponente sowie deren Zuordnung in die jeweilige Ladephase (Initial-/Subload) bezieht sich auf den Wert nachdem die Dateien (HTML, CSS, Script, Libraries, Grafiken und sonstige Assets) gzip komprimiert wurden (siehe Dateigewichte und Ladephasen).
Positionierung
HTML, Scripte sowie alle zur Anzeigeninszenierung gehörende Komponenten müssen im Anzeigen-iFrame des Vermarkters bzw. des 3rd-Party-Hosts verbleiben und dürfen sich nicht außerhalb positionieren. Somit ist keine DOM-Insertion von Werbekomponenten im Top-Window der ausspielenden Website erlaubt.
Sound u. Animation
Werbeform-Kreationen sind immer mit deaktivierten Sound bereitzustellen. Aktivierung nur durch bewusste Interaktion des User erlaubt - dabei ist die Lautheitsnorm: EBU R 128 einzuhalten.
Animationen sollen 30 Sekunden insgesamt nicht überschreiten, Looping ist nur innerhalb dieses Zeitrahmens erlaubt. Dabei ist darauf zu achten, dass diese den Prozessor des Rechners nicht unnötig belasten.
Zudem installiert der Google Chrome Browser seit August 2020 zum Schutz vor ressourcenintensiven Anzeigen Grenzwerte für Ad-Ressourcen (CPU-Last / geladene MB) und entfernt Anzeigen von der Seite, die diese Grenzwerte überschreiten - "Heavy Ad Intervention".
Eine Anzeige gilt dabei im Sinne der CPU-Last als schwer (Definition Chrome-Browser),
- wenn der Nutzer nicht zuvor mit dieser interagiert hat
- das Scripting der Anzeige, den Haupt-Thread des Browsers länger als 15 Sekunden in einem 30-Sekunden-Fenster oder insgesamt länger als 60 Sekunden verwendet.
Die Technischen Spezifikationen von iq digital für die Werbemittelbereitstellung zeigen, dass das gegenwärtige Produktangebot bzgl. möglicher Grenzwertüberschreitung des Chrome-Browsers gut aufgestellt ist. Bitte halten sie sich bereits bei Anlieferung an die darin formulierten Vorgaben, um Korrekturschleifen durch die Kreation zu vermeiden. iq digital übernimmt keine Verantwortung für vom Browser entladene Anzeigen.
Video-Inhalte
Insofern diese Werbeform keine ausgewiesene In- oder Out-Stream Werbeform ist, können Video-Inhalte nur in der Verarbeitung als 3rd-Party-Redirect im Host Initiated Subload implementiert werden. Wird das Video erst nach einer Nutzerinteraktion (z. B. Klick auf den Play-Button) geladen, darf die Dateigröße maximal 20 MB betragen und die maximale Länge 120 Sekunden nicht überschreiten. In allen anderen Fällen gilt eine maximale Länge von 15 bis 30 Sekunden sowie eine Dateigröße von maximal 4 MB im stationären Web und 2 MB im Mobile Web. Die Framerate sollte bei 25 Bildern pro Sekunde (FPS) liegen. Sound darf nur auf Nutzerinteraktion starten.
Klick Tracking
Der AdServer des Vermarkters kann nur dann die Klicks auf ein Werbemittel korrekt messen, wenn im Creative-Code eine Klick sensitive Fläche mit Funktion für die Weiterleitung zur Kunden-Zielseite umgesetzt und das Einfügen von AdServer-Makros zum Zählen von Klicks möglich ist. Externe Click-Command-URL (3rd-Party Klick Tracking inkl. Ziel-URL zur Weiterleitung Kunden-Landingpage) ist je nach Bereitstellung der Werbemittel wie folgt mitzuliefern:
| Bei Anlieferung physische IMAGE-Files | Lieferung 1 Click-Command pro Motiv. Zuordnung inkl. AdServer-Makro erfolgt als ganz flächige Klick-Weiterleitung durch AdServer-Templating iq digital. |
| Bei Anlieferung physisches HTML5-Zip-File | Lieferung 1 Click-Command pro Motiv bzw. Multi-Klick-Fläche - Zuordnung inkl. AdServer-Makro erfolgt im HTML5 Creative-Code durch Kreativagentur - siehe OVK Standardverfahren zur Übergabe clicktag und Weiterleitung HTML5-Info |
| Bei Anlieferung 3rd-Party Redirect | siehe Klick Tracking 3rd-Party-Redirect |
Sonstiges Tracking
Das Einbinden zusätzlicher Skripte oder Dienste zur Erfassung anderer Kennzahlen als derjenigen, die für die Berichterstellung zur Kampagnenleistung erforderlich sind (z.B. Impressions- und Klickzählung sowie vereinbarte AdVerification), ist nicht gestattet und bedarf einer vorherigen Mitteilung und Freigabe. Insbesondere sind die datenschutzrechtlichen Bestimmungen zu beachten, einschließlich des Verbots zur Erstellung von Nutzerprofilen basierend auf dem Nutzungsverhalten auf den Onlineangeboten von iq digital (siehe AGB). iq digital behält sich das Recht vor, diese Art von Tracking abzulehnen. Bei eco ads® ist der Einsatz von Skripten oder Diensten zur Erfassung anderer Kennzahlen als derjenigen, die für die Berichterstellung zur Kampagnenleistung erforderlich sind, unter keinen Umständen gestattet.
Werbekennzeichnung
Die Kennzeichnung zur Abgrenzung von redaktionellen Beiträgen erfolgt für Anzeigen auf In-Page Platzierungen durch den Werbeplatz auf der Angebotsseite.
Vorbehalt
iq digital behält sich vor, jedes Motiv in einer Einzelfallentscheidung freizugeben. Werbemittel, die den Spezifikationen nicht entsprechen, zu starke Reaktanzen (CPU-Last durchschnittlicher Endgeräte) hervorrufen oder die Nutzung und generelle Performance der Seiten beeinträchtigen, müssen von der liefernden Agentur korrigiert bzw. können abgelehnt werden. Die Technischen Spezifikationen der iq digital für Werbeaufträge können sich ändern. Deswegen gelten diese immer nur für den jeweiligen Werbeauftrag in der zum Zeitpunkt des Abschlusses des Werbeauftrags geltenden Fassung.
IAB TCF 2.0 (GDPR-Makro)
iq digital lässt für die Auslieferung von Anzeigen und abgestimmtes Tracking ausschließlich Technologie Dienstleister (Vendoren) zu, die die Regeln des IAB-TCFv2.0 (Transparancy and Consent Framework) erfüllen und für die eine Freigabe zur Einbindung auf Webseiten unserer Kunden erteilt wurde (siehe: Übersicht Technologie Dienstleister).
Die Bereitstellung von Trackings (z.B. Zählpixel) für Werbemittel oder 3rd-Party-Redirects muss inklusive GDPR Makro (gdpr und gdpr_consent) erfolgen. Der Ersteller der Tracking- /3rd-Party-URL stellt sicher, dass diese Parameter mit seinen ID-Werten (GVL-ID) ersetzt, nur einmal hinzugefügt und an Dienste weitergegeben werden, die sie erwarten und richtig behandeln können.
| URL parameter | Corresponding Macro | Representation in URL* |
| gdpr | GDPR | &gdpr=${GDPR} |
| gdpr_consent | GDPR_CONSENT_XXXXX - XXXXX stellt die nummerische Vendor ID (Global Vendor List) dar |
&gdpr_consent=${GDPR_CONSENT_XXXXX} Bsp.: &gdpr_consent=${GDPR_CONSENT_123} für Vendor ID 123. |
Quelle: IAB GDPR-Transparency-and-Consent-Framework
* Die tatsächliche Bereitstellung der Parameter innerhalb der fertigen URL kann bzgl. Seperatoren (& bzw. ;) vom obigen Beispiel abweichen.
Local-Connect
Eigenheiten von Werbeflächen wie z.B. verzögertes Laden erst bei InView-Mechanik, können dazu führen, dass nicht alle Werbeform-Komponenten initial auf einer Seiten geladen werden. Wir empfehlen daher keine Abhängigkeit der Werberform-Komponenten durch z.B. local-connect, insofern dieser Umstand nicht durch ihre Kreation abgefangen wird. |pagenameEN=Value Ad }}