Mobile Sliding Ad: Difference between revisions
No edit summary |
No edit summary |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
|galerie= | |galerie= | ||
<gallery mode="packed" heights="160px"> | <gallery mode="packed" heights="160px"> | ||
Mobile-sliding-ad.png | Mobile-sliding-ad.png | ||
Mobile-sliding-ad-vertical.png | Mobile-sliding-ad-vertical.png | ||
</gallery> | </gallery> | ||
|beschreibung=The Mobile Sliding Ad consists of 2 images in the same format (format: 320x160, 320x320, 320x416, 300x250, 300x600), which are placed on top of each other in the IFrame.<br/> | |beschreibung=The Mobile Sliding Ad consists of 2 images in the same format (format: 320x160, 320x320, 320x416, 300x250, 300x600), which are placed on top of each other in the IFrame.<br/> | ||
| Line 11: | Line 11: | ||
Depending on the position of the button, the image behind it is displayed more or less.<br/><br/> | Depending on the position of the button, the image behind it is displayed more or less.<br/><br/> | ||
Within the creative, the coloring, sliding direction, glass effect and separator bar can be configured. | Within the creative, the coloring, sliding direction, glass effect and separator bar can be configured. | ||
|technischeDaten={{Anlieferungselement|bezeichnung=Mobile Sliding Ad|abmessung=The delivery is made as a ZIP file and the naming of the images in it corresponds to their number in the order in the Mobile Sliding Ad, example: 1.jpg, 2.jpg.<br /> | |technischeDaten={{Anlieferungselement|bezeichnung=Mobile Sliding Ad|abmessung=2 images with the same dimensions in either<br/>{{Abmessung|w=320|h=160}},<br/>{{Abmessung|w=320|h=320}},<br/>{{Abmessung|w=320|h=416}},<br/>{{Abmessung|w=300|h=250}} or<br/>{{Abmessung|w=300|h=600}}|format=jpg, png, gif (statisch)|gewicht={{GewichtStatisch|w=100}} pro Bild}} | ||
|html5={{HTML5|erlaubt=nein|plattform=mobile|anmerkung=The delivery is made as a ZIP file and the naming of the images in it corresponds to their number in the order in the Mobile Sliding Ad, example: 1.jpg, 2.jpg.<br /> | |||
The desired variant of the Mobile Sliding Ad must be specified on delivery:<br /> | The desired variant of the Mobile Sliding Ad must be specified on delivery:<br /> | ||
'''Divider bar: yes or no'''<br /> | '''Divider bar: yes or no'''<br /> | ||
Latest revision as of 14:42, 26 July 2024
Description
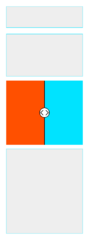
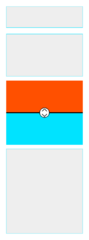
The Mobile Sliding Ad consists of 2 images in the same format (format: 320x160, 320x320, 320x416, 300x250, 300x600), which are placed on top of each other in the IFrame.
A button is placed on top, which can be moved horizontally or vertically depending on the configuration.
Depending on the position of the button, the image behind it is displayed more or less.
Within the creative, the coloring, sliding direction, glass effect and separator bar can be configured.
Technical data
320 x 160 px,
320 x 320 px,
320 x 416 px,
300 x 250 px or
300 x 600 px
Formats of delivery:
as physical file
Delivery of JPG, PNG, GIF is possible. Delivery of HTML5 is not possible.
The delivery is made as a ZIP file and the naming of the images in it corresponds to their number in the order in the Mobile Sliding Ad, example: 1.jpg, 2.jpg.
The desired variant of the Mobile Sliding Ad must be specified on delivery:
Divider bar: yes or no
The separator bar is understood as a visual separation between the motifs. If it is not activated, there is a direct transition from motif 1 to motif 2 at the edge between the motifs
Light or dark color scheme
This option can be used to control the color scheme. Dark means that the visible elements are displayed in a very dark gray, light means that the visible elements are displayed in a very light gray.
Glass button yes or no
With this option, you can set whether the background of the button is provided with a glass effect or not.
Slider direction vertical or horizontal
This option can be used to define the slide direction. The options are vertical (up/down) and horizontal (left/right)
as 3rd-Party-redirect
Delivery of 3rd-Party redirect is not possible.
Agency counting pixels
External counting pixel for impression tracking by the agency is possible.
Please always note the following:
SSL/HTTPS
All elements of a campaign and the creative must be HTTPS-compatible (see SSL conformity (HTTPS)).
Calculation of file size and loading phases
The max. size of the specified ad component and its allocation to the loading phase in question (initial load/subload) refers to the value after the files (HTML, CSS, script, libraries, graphics and other assets) have been gzip-compressed (see File sizes and loading phases).
Positioning
HTML, scripts and all components that form part of the ad presentation must remain in the ad iFrame tag of the marketer or the 3rd-party host and may not be positioned outside this tag. This means that no DOM insertion of ad components in the top window of the serving website is permitted.
Sound and animation
Ad creations must always be supplied with deactivated sound. Activation is only permitted based on deliberate interaction on the part of the user, and sound volume must comply with the loudness standard EBU R 128.
Animations should not exceed 30 seconds in total, looping is only permit within this time frame. It is important to make sure that these do not unnecessarily burden the processor of the computer.
In addition, since August 2020, the Google Chrome browser installs limits for ad resources (CPU load / loaded MBs) and will remove ads from the page that exceed these limits - "Heavy Ad Intervention".
An ad is considered heavy in terms of CPU load (defined by Chrome Browser),
- if the user has not previously interacted with it
- the ad scripting uses the main thread of the browser longer than 15 seconds in a 30-second window or in total longer than 60 seconds.
The technical specifications of iq digital for the provision of advertising material shows, that the current product range is well positioned with regard to the possible exceeding of the limit for the Chrome browser. Please adhere to the specifications already upon delivery of the material in order to avoid corrections. iq digital accepts no responsibility for advertisements unloaded by the browser.
Video content
If this ad is not a recognised instream or outstream ad, it is only possible to implement video content with processing as a 3rd-party redirect (if approved) in the host-initiated subload; max. length 15 - 30 seconds, frame rate: 25 images per second (FPS). Due to the high bandwidth usage of video-content, videos on smartphones are served with broadband targeting. iq digital reserves its right to add broadband targeting on other platforms as well if it is necessary. Sound may only start upon user interaction.
Click tracking
The ad server of the marketer can only correctly measure the clicks on an ad if a click-sensitive surface to forward the user to the client target site is implemented in the creative code and the insertion of ad server macros for the counting of clicks is possible. An external click command URL (3rd-party click tracking incl. target URL for forwarding to the client landing page) is also to be delivered as follows depending on how the ads are provided:
| In the case of delivery of physical IMAGE files | Delivery of 1 click command per ad motif; allocation incl. ad server macro as full-area click forwarding by iq digital ad server templating. |
| In the case of delivery of a physical HTML5 zip file | Delivery of 1 click command per ad motif or multi-click area – allocation incl. ad server macro in HTML5 creative code by creative agency - see OVK standard procedure for the transfer of click tag and forwarding - HTML5 Guideline |
| In the case of delivery of a 3rd-party redirect | See Click tracking – Delivery of 3rd-party resources |
Other tracking tools
The serving of additional scripts/services for tracking/measurement of parameters other than those required for reporting on campaign performance (e.g. impression counting, click counting and coordinated ad verification) is not permitted and must be communicated and approved in advance. Please refer in particular to the requirements for compliance with data protection regulations and the ban on the creation of profiles from the utilisation behaviour of users on the websites of iq digital (General Terms and Conditions of Business). iq digital reserves the right to reject this kind of tracking. With eco ads®, the use of scripts or services to collect metrics other than those required for reporting on campaign performance is not permitted under any circumstances.
Ad identification and labelling
The labeling for the differentiation from editorial contributions is carried out for ads on in-page placements by the advertising space on the offering page.
Conditions
iq digital reserves the right to approve each ad motif on the basis of a case-by-case decision. Ads that do not comply with the specifications, result in excessive reactance (CPU load of average user devices) or impair use and general performance of the pages must be corrected by the agency delivering the ad or can be rejected. The technical specifications of iq digital are subject to change. For this reason, technical specifications apply to the respective advertising order in the version valid at the time the advertising order is concluded.
IAB TCF 2.0 (GDPR macro)
iq digital only admits technology service providers (vendors) for the delivery of advertisements and coordinated tracking that comply with the rules of IAB-TCFv2.0 (Transparency and Consent Franemwork) and have been approved for inclusion on our customers websites (see: Overview technology provider).
The provision of tracking (e.g. tracking pixels) for advertising media or 3rd party redirects must be inclusive GDPR macro (gdpr and gdpr_consent). The creator of the tracking /3rd-party URL makes sure that these parameters are replaced with its ID value (GVL-ID), added only once and passed to services that expect and can handle them correctly.
| URL parameter | Corresponding Macro | Representation in URL* |
| gdpr | GDPR | &'gdpr=${GDPR} |
| gdpr_consent | GDPR_CONSENT_XXXXX - XXXXX represents the numerical Vendor ID (Global Vendor List) |
&gdpr_consent=${GDPR_CONSENT_XXXXX} Example: &gdpr_consent=${GDPR_CONSENT_123} for Vendor ID 123. |
Source: IAB GDPR-Transparency-and-Consent-Framework.
* The actual provision of the parameters within the final URL may differ from the above example with respect to separators (& or ;).