Video Branding Ad: Difference between revisions
No edit summary |
No edit summary |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 34: | Line 34: | ||
|teil4={{AnlieferungKombination | |teil4={{AnlieferungKombination | ||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|bezeichnung=Mobile- | |teil1={{Anlieferungselement|bezeichnung=Mobile-Component|abmessung={{Abmessung|w=320|h=140}}|format=jpg, png|gewicht={{Gewicht Mobile Standard}}}} | ||
}} | }} | ||
}} | }} | ||
| Line 41: | Line 41: | ||
|besondereInformation= | |besondereInformation= | ||
{{Baustein|titel=Component 1: Video|text= If the video has been scrolled/loaded from the visibility threshold of the advertising space, the video positions itself as follows: | {{Baustein|titel=Component 1: Video|text= If the video has been scrolled/loaded from the visibility threshold of the advertising space, the video positions itself as follows:</br> | ||
*'''Stationary''' - with corresponding scaling (16:9) "sticky" in the available area between content and browser viewport.</br> | *'''Stationary''' - with corresponding scaling (16:9) "sticky" in the available area between content and browser viewport.</br> | ||
*'''Mobile:''' - With existing format (16:9: 320x180px) to the bottom of the viewport (incl. close button). If close is activated or the video reaches its complete view, the video is repositioned to its original advertising space and can only be replayed within the advertising space}} | *'''Mobile:''' - With existing format (16:9: 320x180px) to the bottom of the viewport (incl. close button). If close is activated or the video reaches its complete view, the video is repositioned to its original advertising space and can only be replayed within the advertising space}} | ||
{{Baustein|titel=Component 2: Background image|text=*'''Stationary:''' The image is to be provided in a 16:9 format and will be scaled for optimised display in the background of the website and the advertising placement. The display may differ from the original size and areas of the background image may be displayed outside the visible area of the browser. The alignment is centred in the browser viewports. Please avoid advertising-relevant information (e.g. texts, logos) within your background motif, as no guarantee can be given for proper display depending on the device resolution and website.</br> | {{Baustein|titel=Component 2: Background image|text=*'''Stationary:''' The image is to be provided in a 16:9 format and will be scaled for optimised display in the background of the website and the advertising placement. The display may differ from the original size and areas of the background image may be displayed outside the visible area of the browser. The alignment is centred in the browser viewports. Please avoid advertising-relevant information (e.g. texts, logos) within your background motif, as no guarantee can be given for proper display depending on the device resolution and website.</br> | ||
*'''Mobile (optional):''' | *'''Mobile (optional):'''The delivery of a adapted background image in the mobile web''' is optional''' and is positioned in the background of the advertising space according to the same criteria as stationary.}} | ||
{{Baustein|titel=Component 3: Left Sitebar (stationary)|text=Please note that the advertising element requires a transparent stage to obtain the transparency effect. Please design the content independently of the background image, as scaling effects can lead to different representations.}} | {{Baustein|titel=Component 3: Left Sitebar (stationary, optional)|text=Please note that the advertising element requires a transparent stage to obtain the transparency effect. Please design the content independently of the background image, as scaling effects can lead to different representations.}} | ||
{{Baustein|titel=Component 4: Branding-Bar (mobile)|text=Completes the video component in the mobile web and is placed directly above the video component. The branding bar remains in the original advertising space regardless of visibility.}} | {{Baustein|titel=Component 4: Branding-Bar (mobile)|text=Completes the video component in the mobile web and is placed directly above the video component. The branding bar remains in the original advertising space regardless of visibility.}} | ||
}} | }} | ||
Latest revision as of 13:56, 26 November 2021
Description
DIGITAL VARIANT OF THE VIDEO BRANDING AD! (Please note the variant of your sales product - as this format has different asset requirements depending on the booking type Stationary/Mobile/Digital).
This ad implements a large-scale video branding in the viewport of the browser, which is fixed in the visible area of the user and is clickable for the forwarding to the customer page. The implementation foresees a digital (stationary + mobile) use of the delivered VIDEO component for the overall recording of the meetrics.
Technical data
The following specifies which components are required.
Host Initiated Subload: Please see File sizes and loading phases (subload)
Host Initiated Subload: Please see File sizes and loading phases (subload)
Host Initiated Subload: Please see File sizes and loading phases (subload)
Formats of delivery:
Only as a physical file
Delivery Background image, Branding-Bar: as JPG, PNG, Left Sitebar as PNG, Video: as MP4-Datei possible
Agency counting pixels
External counting pixel for impression tracking by the agency is possible.
Special information for this ad format
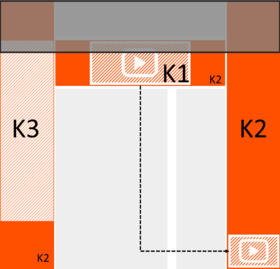
Component 1: Video
If the video has been scrolled/loaded from the visibility threshold of the advertising space, the video positions itself as follows:
- Stationary - with corresponding scaling (16:9) "sticky" in the available area between content and browser viewport.
- Mobile: - With existing format (16:9: 320x180px) to the bottom of the viewport (incl. close button). If close is activated or the video reaches its complete view, the video is repositioned to its original advertising space and can only be replayed within the advertising space
Component 2: Background image
- Stationary: The image is to be provided in a 16:9 format and will be scaled for optimised display in the background of the website and the advertising placement. The display may differ from the original size and areas of the background image may be displayed outside the visible area of the browser. The alignment is centred in the browser viewports. Please avoid advertising-relevant information (e.g. texts, logos) within your background motif, as no guarantee can be given for proper display depending on the device resolution and website.
- Mobile (optional):The delivery of a adapted background image in the mobile web is optional and is positioned in the background of the advertising space according to the same criteria as stationary.
Component 3: Left Sitebar (stationary, optional)
Please note that the advertising element requires a transparent stage to obtain the transparency effect. Please design the content independently of the background image, as scaling effects can lead to different representations.
Component 4: Branding-Bar (mobile)
Completes the video component in the mobile web and is placed directly above the video component. The branding bar remains in the original advertising space regardless of visibility.
Please always note the following:
SSL/HTTPS
All elements of a campaign and the creative must be HTTPS-compatible (see SSL conformity (HTTPS)).
Calculation of file size and loading phases
The max. size of the specified ad component and its allocation to the loading phase in question (initial load/subload) refers to the value after the files (HTML, CSS, script, libraries, graphics and other assets) have been gzip-compressed (see File sizes and loading phases).
Positioning
HTML, scripts and all components that form part of the ad presentation must remain in the ad iFrame tag of the marketer or the 3rd-party host and may not be positioned outside this tag. This means that no DOM insertion of ad components in the top window of the serving website is permitted.
Sound and animation
Ad creations must always be supplied with deactivated sound. Activation is only permitted based on deliberate interaction on the part of the user, and sound volume must comply with the loudness standard EBU R 128.
Animations should not exceed 30 seconds in total, looping is only permit within this time frame. It is important to make sure that these do not unnecessarily burden the processor of the computer.
In addition, since August 2020, the Google Chrome browser installs limits for ad resources (CPU load / loaded MBs) and will remove ads from the page that exceed these limits - "Heavy Ad Intervention".
An ad is considered heavy in terms of CPU load (defined by Chrome Browser),
- if the user has not previously interacted with it
- the ad scripting uses the main thread of the browser longer than 15 seconds in a 30-second window or in total longer than 60 seconds.
The technical specifications of iq digital for the provision of advertising material shows, that the current product range is well positioned with regard to the possible exceeding of the limit for the Chrome browser. Please adhere to the specifications already upon delivery of the material in order to avoid corrections. iq digital accepts no responsibility for advertisements unloaded by the browser.
Video content
If this ad is not a recognised instream or outstream ad, it is only possible to implement video content with processing as a 3rd-party redirect (if approved) in the host-initiated subload; max. length 15 - 30 seconds, frame rate: 25 images per second (FPS). Due to the high bandwidth usage of video-content, videos on smartphones are served with broadband targeting. iq digital reserves its right to add broadband targeting on other platforms as well if it is necessary. Sound may only start upon user interaction.
Click tracking
The ad server of the marketer can only correctly measure the clicks on an ad if a click-sensitive surface to forward the user to the client target site is implemented in the creative code and the insertion of ad server macros for the counting of clicks is possible. An external click command URL (3rd-party click tracking incl. target URL for forwarding to the client landing page) is also to be delivered as follows depending on how the ads are provided:
| In the case of delivery of physical IMAGE files | Delivery of 1 click command per ad motif; allocation incl. ad server macro as full-area click forwarding by iq digital ad server templating. |
| In the case of delivery of a physical HTML5 zip file | Delivery of 1 click command per ad motif or multi-click area – allocation incl. ad server macro in HTML5 creative code by creative agency - see OVK standard procedure for the transfer of click tag and forwarding - HTML5 Guideline |
| In the case of delivery of a 3rd-party redirect | See Click tracking – Delivery of 3rd-party resources |
Other tracking tools
The serving of additional scripts/services for tracking/measurement of parameters other than those required for reporting on campaign performance (e.g. impression counting, click counting and coordinated ad verification) is not permitted and must be communicated and approved in advance. Please refer in particular to the requirements for compliance with data protection regulations and the ban on the creation of profiles from the utilisation behaviour of users on the websites of iq digital (General Terms and Conditions of Business). iq digital reserves the right to reject this kind of tracking. With eco ads®, the use of scripts or services to collect metrics other than those required for reporting on campaign performance is not permitted under any circumstances.
Ad identification and labelling
The labeling for the differentiation from editorial contributions is carried out for ads on in-page placements by the advertising space on the offering page.
Conditions
iq digital reserves the right to approve each ad motif on the basis of a case-by-case decision. Ads that do not comply with the specifications, result in excessive reactance (CPU load of average user devices) or impair use and general performance of the pages must be corrected by the agency delivering the ad or can be rejected. The technical specifications of iq digital are subject to change. For this reason, technical specifications apply to the respective advertising order in the version valid at the time the advertising order is concluded.
IAB TCF 2.0 (GDPR macro)
iq digital only admits technology service providers (vendors) for the delivery of advertisements and coordinated tracking that comply with the rules of IAB-TCFv2.0 (Transparency and Consent Franemwork) and have been approved for inclusion on our customers websites (see: Overview technology provider).
The provision of tracking (e.g. tracking pixels) for advertising media or 3rd party redirects must be inclusive GDPR macro (gdpr and gdpr_consent). The creator of the tracking /3rd-party URL makes sure that these parameters are replaced with its ID value (GVL-ID), added only once and passed to services that expect and can handle them correctly.
| URL parameter | Corresponding Macro | Representation in URL* |
| gdpr | GDPR | &'gdpr=${GDPR} |
| gdpr_consent | GDPR_CONSENT_XXXXX - XXXXX represents the numerical Vendor ID (Global Vendor List) |
&gdpr_consent=${GDPR_CONSENT_XXXXX} Example: &gdpr_consent=${GDPR_CONSENT_123} for Vendor ID 123. |
Source: IAB GDPR-Transparency-and-Consent-Framework.
* The actual provision of the parameters within the final URL may differ from the above example with respect to separators (& or ;).