Billboard mit Reminder: Unterschied zwischen den Versionen
Esenk (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Esenk (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 13: | Zeile 13: | ||
}} | }} | ||
|besondereInformation= | |besondereInformation= | ||
{{Baustein|titel=Interaktion|text=Scroll-Event des Users fixiert (Sticky-Funktion) das Billboard sichtbar für 5 Sek. am oberen Viewport des Browsers. Nach Ablauf der Zeit kollabiert das Billboard zu einer weniger hohen Reminder-Leiste, die ebenfalls fixiert am oberen Viewport des Browsers verbleibt. Durch Klick kann dieser erneut auf das initiale Format geöffnet werden (die Reminder-Leiste bleibt dauerhaft unterhalb am Billboard angedockt). Durch Klick auf Schließen-Buttons wird das Fixierung bzw. stickiness aufgelöst und das Billboard mit itialem Format im originären Werbeplatz zurückgesetzt und verbleibt dort. Die Features zur Steuerung werden von iq digital umgesetzt - siehe nachfolgende Anforderung zur Umsetzung Creation . | {{Baustein|titel=Interaktion|text=Scroll-Event des Users fixiert (Sticky-Funktion) das Billboard sichtbar für 5 Sek. am oberen Viewport des Browsers. Nach Ablauf der Zeit kollabiert das Billboard zu einer weniger hohen Reminder-Leiste, die ebenfalls fixiert am oberen Viewport des Browsers verbleibt. Durch Klick kann dieser erneut auf das initiale Format geöffnet werden (die Reminder-Leiste bleibt dauerhaft unterhalb am Billboard angedockt). Durch Klick auf Schließen-Buttons wird das Fixierung bzw. stickiness aufgelöst und das Billboard mit itialem Format im originären Werbeplatz zurückgesetzt und verbleibt dort. Die Features zur Steuerung werden von iq digital umgesetzt - siehe nachfolgende Anforderung zur Umsetzung Creation . | ||
}} | }} | ||
{{Baustein|titel=Feature-Steuerung|text= | |||
Bei Anlieferung des Werbemittels als HTML5-Zip-File müssen die Funktionen und Elemente für '''Klick-Interaktion''' nach obigen Interaktions-Regeln durch die Creative-Agentur umgesetzt werden. Da das HTML5-Project innerhalb eines Cross-Domain-iFrames in den Werbeplatz implementiert wird, sind abgestimmte '''Commands''' für das Messaging mit dem Anzeigen-Template von iq digital erforderlich. | |||
{{Baustein|titel= | |||
Bei Anlieferung des Werbemittels als HTML5-Zip-File | |||
<br/><br/> | <br/><br/> | ||
'''Dieser Code muss in Ihr Werbemittel im Top-Level-Window "einmalig" eingefügt werden:''' | '''Dieser Code muss in Ihr Werbemittel im Top-Level-Window "einmalig" eingefügt werden:''' | ||
<syntaxhighlight lang="html" line="line"> | <syntaxhighlight lang="html" line="line"> | ||
| Zeile 54: | Zeile 46: | ||
</script> | </script> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
'''Implementieren Sie auf gleicher Ebene den " | #'''Implementieren Sie auf gleicher Ebene den "Listener", der bei Benachrichtigung durch das iq-Template eine Aktion ausführt:'''<syntaxhighlight lang="html" line="line" highlight="14-15"> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
try { | try { | ||
iqdNS. | iqdNS.initAnimation=function(b){ | ||
var | var a; | ||
info | if(b.origin===iqdNS.postOrigin){ | ||
a=JSON.parse(b.data); | |||
if(a.info==="startAnimation"+iqdNS.creativeID){ | |||
iqdNS.animationCallback(a.command) | |||
} | |||
} | } | ||
}; | }; | ||
iqdNS. | iqdNS.animationCallback = function(command){ | ||
}catch(e){} | switch (command){ | ||
</script> | case "[iq-command]": | ||
// Fügen Sie hier den Funktionsaufruf zum Start Ihrer Animation ein. | |||
break; | |||
} | |||
}; | |||
iqdNS.addEvent(window,'message',iqdNS.initAnimation); | |||
} catch(e){} | |||
</script> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
'''Ersetzen Sie '''<span class="blue">[iq-command]</span>''' durch die auf den Einzelseiten spezifizierten "commands" sowie den '''<span class="blue">Kommentarbereich</span>''' durch Ihren jeweiligen Funktionsaufruf zur Aktionsausführung. Je nach Werbeform können aktionsabhängig mehrere "Commands" gesendet werden. In diesen Fällen ist die markierte case-Anweisung entsprechend zu ersetzen (siehe Werbeformspezifikation).''' | |||
Ersetzen Sie '''[iq-command] | |||
{{ReminderSteuerungBaustein}} | |||
}} | |||
}} | }} | ||
Version vom 9. März 2020, 13:01 Uhr
Beschreibung
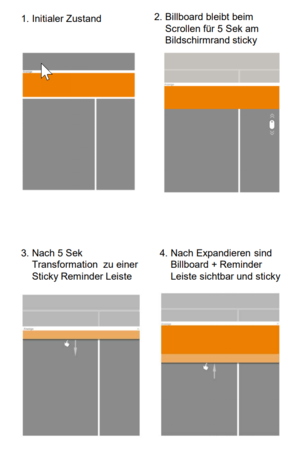
Das Billboard ist für 5 Sek. Immer in voller Größe sichtbar, auch beim Scrollen. Danach zieht es sich zu einer Sticky-Reminder-Leiste zusammen, die jederzeit wieder zu voller Billboard-Größe expandiert werden kann.
Technische Daten
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Host Initiated Subload: Siehe Dateigewichte und Ladephasen (Subload)
Bereitstellung Formate:
als Physische Datei
Anlieferung von JPG, PNG, GIF und HTML5-Zip-File sind möglich (siehe HTML5-Info).
als 3rd-Party-Redirect
Anlieferung eines 3rd-Party-Redirects ist nicht möglich.
Impression-Pixel
Externes Zählpixel für Impression Tracking über Agentur ist möglich.
Besondere Information für diese Werbeform
Interaktion
Scroll-Event des Users fixiert (Sticky-Funktion) das Billboard sichtbar für 5 Sek. am oberen Viewport des Browsers. Nach Ablauf der Zeit kollabiert das Billboard zu einer weniger hohen Reminder-Leiste, die ebenfalls fixiert am oberen Viewport des Browsers verbleibt. Durch Klick kann dieser erneut auf das initiale Format geöffnet werden (die Reminder-Leiste bleibt dauerhaft unterhalb am Billboard angedockt). Durch Klick auf Schließen-Buttons wird das Fixierung bzw. stickiness aufgelöst und das Billboard mit itialem Format im originären Werbeplatz zurückgesetzt und verbleibt dort. Die Features zur Steuerung werden von iq digital umgesetzt - siehe nachfolgende Anforderung zur Umsetzung Creation .
Feature-Steuerung
Bei Anlieferung des Werbemittels als HTML5-Zip-File müssen die Funktionen und Elemente für Klick-Interaktion nach obigen Interaktions-Regeln durch die Creative-Agentur umgesetzt werden. Da das HTML5-Project innerhalb eines Cross-Domain-iFrames in den Werbeplatz implementiert wird, sind abgestimmte Commands für das Messaging mit dem Anzeigen-Template von iq digital erforderlich.
Dieser Code muss in Ihr Werbemittel im Top-Level-Window "einmalig" eingefügt werden:
<script type="text/javascript">
try {
var iqdNS={};
iqdNS.addEvent=function(d,c,b){
if(typeof d.addEventListener!=="undefined"){
d.addEventListener(c,b,false);
} else if(typeof d.attachEvent!=="undefined"){
d.attachEvent("on"+c,b);
} else if(typeof d["on"+c]!=="undefined"){
var a=d["on"+c];d["on"+c]=function(f){a(f);b(f);
}
};
iqdNS.postOrigin=(function(){
var a=window.location.href.toLowerCase();
return a.split("iqdurl=")[1].split('&')[0]
})();
iqdNS.creativeID=(function(){
var a=window.location.href.toLowerCase();
return a.split("iqdcid=")[1].split('&')[0]
})();
iqdNS.getElm=function(o){
return(typeof o==="string")?document.getElementById(o):o;
};
}catch(e){}
</script>
- Implementieren Sie auf gleicher Ebene den "Listener", der bei Benachrichtigung durch das iq-Template eine Aktion ausführt:
<script type="text/javascript"> try { iqdNS.initAnimation=function(b){ var a; if(b.origin===iqdNS.postOrigin){ a=JSON.parse(b.data); if(a.info==="startAnimation"+iqdNS.creativeID){ iqdNS.animationCallback(a.command) } } }; iqdNS.animationCallback = function(command){ switch (command){ case "[iq-command]": // Fügen Sie hier den Funktionsaufruf zum Start Ihrer Animation ein. break; } }; iqdNS.addEvent(window,'message',iqdNS.initAnimation); } catch(e){} </script>
Ersetzen Sie [iq-command] durch die auf den Einzelseiten spezifizierten "commands" sowie den Kommentarbereich durch Ihren jeweiligen Funktionsaufruf zur Aktionsausführung. Je nach Werbeform können aktionsabhängig mehrere "Commands" gesendet werden. In diesen Fällen ist die markierte case-Anweisung entsprechend zu ersetzen (siehe Werbeformspezifikation).
Banner Benachrichtigungen
Folgende Benachrichtigung werden von IQ an die Werbe-Creation der Agentur geschickt:
1. Ersetzen Sie den Platzhalter [iq-command] durch folgende Data-Message des iq Werbe-Templates:
| adExpand | Billboard und sticky Reminder sind sichtbar |
| adCollapse | Nur sticky Reminder ist sichtbar |
| adBBSticky | Billboard ist sticky |
| adInitial | Billboard ist wieder im initialen Zustand |
2. Definieren Sie die entsprechenden case-Aktion/Callback zur Data-Message.
3. Ergänzen Sie weitere case-Aktionen je nach Data-Message.
Grundsätzlich zu beachten
SSL/HTTPS
Alle Bestandteile einer Kampagne und des Creatives müssen HTTPS kompatible sein (siehe SSL-Konformität (HTTPS)).
Berechnung Dateigewicht und Ladephasen
Das max. Gewicht der spezifizierten Werbeformkomponente sowie deren Zuordnung in die jeweilige Ladephase (Initial-/Subload) bezieht sich auf den Wert nachdem die Dateien (HTML, CSS, Script, Libraries, Grafiken und sonstige Assets) gzip komprimiert wurden (siehe Dateigewichte und Ladephasen).
Positionierung
HTML, Scripte sowie alle zur Anzeigeninszenierung gehörende Komponenten müssen im Anzeigen-iFrame des Vermarkters bzw. des 3rd-Party-Hosts verbleiben und dürfen sich nicht außerhalb positionieren. Somit ist keine DOM-Insertion von Werbekomponenten im Top-Window der ausspielenden Website erlaubt.
Sound u. Animation
Werbeform-Kreationen sind immer mit deaktivierten Sound bereitzustellen. Aktivierung nur durch bewusste Interaktion des User erlaubt - dabei ist die Lautheitsnorm: EBU R 128 einzuhalten.
Animationen sollen 30 Sekunden insgesamt nicht überschreiten, Looping ist nur innerhalb dieses Zeitrahmens erlaubt. Dabei ist darauf zu achten, dass diese den Prozessor des Rechners nicht unnötig belasten.
Zudem installiert der Google Chrome Browser seit August 2020 zum Schutz vor ressourcenintensiven Anzeigen Grenzwerte für Ad-Ressourcen (CPU-Last / geladene MB) und entfernt Anzeigen von der Seite, die diese Grenzwerte überschreiten - "Heavy Ad Intervention".
Eine Anzeige gilt dabei im Sinne der CPU-Last als schwer (Definition Chrome-Browser),
- wenn der Nutzer nicht zuvor mit dieser interagiert hat
- das Scripting der Anzeige, den Haupt-Thread des Browsers länger als 15 Sekunden in einem 30-Sekunden-Fenster oder insgesamt länger als 60 Sekunden verwendet.
Die Technischen Spezifikationen von iq digital für die Werbemittelbereitstellung zeigen, dass das gegenwärtige Produktangebot bzgl. möglicher Grenzwertüberschreitung des Chrome-Browsers gut aufgestellt ist. Bitte halten sie sich bereits bei Anlieferung an die darin formulierten Vorgaben, um Korrekturschleifen durch die Kreation zu vermeiden. iq digital übernimmt keine Verantwortung für vom Browser entladene Anzeigen.
Video-Inhalte
Insofern diese Werbeform keine ausgewiesene In- oder Out-Stream Werbeform ist, können Video-Inhalte nur in der Verarbeitung als 3rd-Party-Redirect im Host Initiated Subload implementiert werden. Wird das Video erst nach einer Nutzerinteraktion (z. B. Klick auf den Play-Button) geladen, darf die Dateigröße maximal 20 MB betragen und die maximale Länge 120 Sekunden nicht überschreiten. In allen anderen Fällen gilt eine maximale Länge von 15 bis 30 Sekunden sowie eine Dateigröße von maximal 4 MB im stationären Web und 2 MB im Mobile Web. Die Framerate sollte bei 25 Bildern pro Sekunde (FPS) liegen. Sound darf nur auf Nutzerinteraktion starten.
Klick Tracking
Der AdServer des Vermarkters kann nur dann die Klicks auf ein Werbemittel korrekt messen, wenn im Creative-Code eine Klick sensitive Fläche mit Funktion für die Weiterleitung zur Kunden-Zielseite umgesetzt und das Einfügen von AdServer-Makros zum Zählen von Klicks möglich ist. Externe Click-Command-URL (3rd-Party Klick Tracking inkl. Ziel-URL zur Weiterleitung Kunden-Landingpage) ist je nach Bereitstellung der Werbemittel wie folgt mitzuliefern:
| Bei Anlieferung physische IMAGE-Files | Lieferung 1 Click-Command pro Motiv. Zuordnung inkl. AdServer-Makro erfolgt als ganz flächige Klick-Weiterleitung durch AdServer-Templating iq digital. |
| Bei Anlieferung physisches HTML5-Zip-File | Lieferung 1 Click-Command pro Motiv bzw. Multi-Klick-Fläche - Zuordnung inkl. AdServer-Makro erfolgt im HTML5 Creative-Code durch Kreativagentur - siehe OVK Standardverfahren zur Übergabe clicktag und Weiterleitung HTML5-Info |
| Bei Anlieferung 3rd-Party Redirect | siehe Klick Tracking 3rd-Party-Redirect |
Sonstiges Tracking
Das Einbinden zusätzlicher Skripte oder Dienste zur Erfassung anderer Kennzahlen als derjenigen, die für die Berichterstellung zur Kampagnenleistung erforderlich sind (z.B. Impressions- und Klickzählung sowie vereinbarte AdVerification), ist nicht gestattet und bedarf einer vorherigen Mitteilung und Freigabe. Insbesondere sind die datenschutzrechtlichen Bestimmungen zu beachten, einschließlich des Verbots zur Erstellung von Nutzerprofilen basierend auf dem Nutzungsverhalten auf den Onlineangeboten von iq digital (siehe AGB). iq digital behält sich das Recht vor, diese Art von Tracking abzulehnen. Bei eco ads® ist der Einsatz von Skripten oder Diensten zur Erfassung anderer Kennzahlen als derjenigen, die für die Berichterstellung zur Kampagnenleistung erforderlich sind, unter keinen Umständen gestattet.
Werbekennzeichnung
Die Kennzeichnung zur Abgrenzung von redaktionellen Beiträgen erfolgt für Anzeigen auf In-Page Platzierungen durch den Werbeplatz auf der Angebotsseite.
Vorbehalt
iq digital behält sich vor, jedes Motiv in einer Einzelfallentscheidung freizugeben. Werbemittel, die den Spezifikationen nicht entsprechen, zu starke Reaktanzen (CPU-Last durchschnittlicher Endgeräte) hervorrufen oder die Nutzung und generelle Performance der Seiten beeinträchtigen, müssen von der liefernden Agentur korrigiert bzw. können abgelehnt werden. Die Technischen Spezifikationen der iq digital für Werbeaufträge können sich ändern. Deswegen gelten diese immer nur für den jeweiligen Werbeauftrag in der zum Zeitpunkt des Abschlusses des Werbeauftrags geltenden Fassung.
IAB TCF 2.0 (GDPR-Makro)
iq digital lässt für die Auslieferung von Anzeigen und abgestimmtes Tracking ausschließlich Technologie Dienstleister (Vendoren) zu, die die Regeln des IAB-TCFv2.0 (Transparancy and Consent Framework) erfüllen und für die eine Freigabe zur Einbindung auf Webseiten unserer Kunden erteilt wurde (siehe: Übersicht Technologie Dienstleister).
Die Bereitstellung von Trackings (z.B. Zählpixel) für Werbemittel oder 3rd-Party-Redirects muss inklusive GDPR Makro (gdpr und gdpr_consent) erfolgen. Der Ersteller der Tracking- /3rd-Party-URL stellt sicher, dass diese Parameter mit seinen ID-Werten (GVL-ID) ersetzt, nur einmal hinzugefügt und an Dienste weitergegeben werden, die sie erwarten und richtig behandeln können.
| URL parameter | Corresponding Macro | Representation in URL* |
| gdpr | GDPR | &gdpr=${GDPR} |
| gdpr_consent | GDPR_CONSENT_XXXXX - XXXXX stellt die nummerische Vendor ID (Global Vendor List) dar |
&gdpr_consent=${GDPR_CONSENT_XXXXX} Bsp.: &gdpr_consent=${GDPR_CONSENT_123} für Vendor ID 123. |
Quelle: IAB GDPR-Transparency-and-Consent-Framework
* Die tatsächliche Bereitstellung der Parameter innerhalb der fertigen URL kann bzgl. Seperatoren (& bzw. ;) vom obigen Beispiel abweichen.