Rollover Event: Difference between revisions
No edit summary |
No edit summary |
||
| (12 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{TechSpecsOnline | {{TechSpecsOnline | ||
|galerie=[[File: | |galerie=[[File:Online_Transformation_Homepage_Takeover_Rollover3_en.png|200px]] | ||
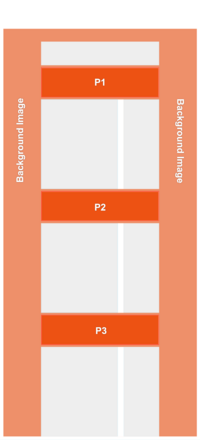
|beschreibung=This ad implements a large-format background image in the viewport of the browser which is permanently fixed in the visible area of the user and is optionally clickable for forwarding to the client page. Implementation is such that the background remains visible at all times in the further in-page booking positions (see banner positions | |beschreibung=This ad implements a large-format background image in the viewport of the browser which is permanently fixed in the visible area of the user and is optionally clickable for forwarding to the client page. Implementation is such that the background remains visible at all times in the further in-page booking positions (see banner positions 2, 4 and 5) as if through a window. Supplying the individual positions with knock-out image-text combinations leads to a rollover effect when the user scrolls the page. | ||
|technischeDaten=This ad format combines a total of 3 ads + background image in separate positions of the page. Which ad format is possible in which position is outlined below (only one format per position). | |||
|technischeDaten=This ad format combines a total of 3 | |||
{{AnlieferungKombination | {{AnlieferungKombination | ||
|typ=vertikal | |typ=vertikal | ||
| Line 13: | Line 12: | ||
|teil1={{Anlieferungselement|bezeichnung=|abmessung={{Abmessung|w=1920|h=1080}} (16:9)|format=jpg, png, gif|gewicht=Initial Load: max. 200 KB}} | |teil1={{Anlieferungselement|bezeichnung=|abmessung={{Abmessung|w=1920|h=1080}} (16:9)|format=jpg, png, gif|gewicht=Initial Load: max. 200 KB}} | ||
}} | }} | ||
|bezeichnung2= | |bezeichnung2=P1 | ||
|text2= | |text2=(Please select 1 of 3 ad formats) | ||
|teil2={{AnlieferungKombination | |teil2={{AnlieferungKombination | ||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|bezeichnung= | |teil1={{Anlieferungselement|bezeichnung=[[Cinema Ad]]|abmessung={{Abmessung|w=100% of viewport width|h=380}}|format=html5 (static oder animated)|gewicht={{Gewicht Online Standard}}}} | ||
|teil2={{Anlieferungselement|bezeichnung=[[Banner 3:1]]|abmessung={{Abmessung|w=1000|h=333}}|format={{Format Online Standard}}|gewicht={{Gewicht|w=200|w2=300}}}} | |||
|teil3={{Anlieferungselement|bezeichnung=[[Banner 4:1]]|abmessung={{Abmessung|w=1000|h=250}}|format={{Format Online Standard}}|gewicht={{Gewicht|w=200|w2=300}}}} | |||
}} | }} | ||
|bezeichnung3= | |bezeichnung3=P2 | ||
|text3= | |text3=(Please select 1 of 4 ad formats) | ||
|teil3={{AnlieferungKombination | |teil3={{AnlieferungKombination | ||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|bezeichnung= | |teil1={{Anlieferungselement|bezeichnung=[[Banner 3:1]]|abmessung={{Abmessung|w=1000|h=333}}|format={{Format Online Standard}}|gewicht={{Gewicht|w=200|w2=300}}}} | ||
| | |teil2={{Anlieferungselement|bezeichnung=[[Banner 4:1]]|abmessung={{Abmessung|w=1000|h=250}}|format={{Format Online Standard}}|gewicht={{Gewicht|w=200|w2=300}}}} | ||
|teil3={{Anlieferungselement|bezeichnung=[[Banner 2:1]]|abmessung={{Abmessung|w=1000|h=500}}|format={{Format Online Standard}}|gewicht={{Gewicht|w=200|w2=300}}}} | |||
|teil4={{Anlieferungselement|bezeichnung=[[Banner 1:1]]|abmessung={{Abmessung|w=1000|h=1000}}|format={{Format Online Standard}}|gewicht={{Gewicht|w=200|w2=300}}}} | |||
}} | }} | ||
|bezeichnung4= | |bezeichnung4=P3 | ||
|text4= | |text4=(Please select 1 of 3 ad formats) | ||
|teil4={{AnlieferungKombination | |teil4={{AnlieferungKombination | ||
|zeichen= | |zeichen= | ||
|teil1={{Anlieferungselement|bezeichnung= | |teil1={{Anlieferungselement|bezeichnung=[[Banner 3:1]]|abmessung={{Abmessung|w=1000|h=333}}|format={{Format Online Standard}}|gewicht={{Gewicht|w=200|w2=300}}}} | ||
}} | |teil2={{Anlieferungselement|bezeichnung=[[Banner 4:1]]|abmessung={{Abmessung|w=1000|h=250}}|format={{Format Online Standard}}|gewicht={{Gewicht|w=200|w2=300}}}} | ||
| | |||
}} | }} | ||
}} | }} | ||
|html5={{HTML5|erlaubt=ja|typ=PNG, GIF and HTML5 zip-File for ''' | |html5={{HTML5|erlaubt=ja|typ=PNG, GIF and HTML5 zip-File for '''banner in position 2, 4 and 5'''|anmerkung='''Background image''' only as JPG, PNG or GIF, no HTML5 possible}}. | ||
|3rdParty={{3rdParty|typ= '''only''' | |3rdParty={{3rdParty|typ= '''only''' as <iFrame> tag per banner in positon 2, 4 and 5 |plattform=online|erlaubt=ja|}} | ||
|besondereInformation= | |besondereInformation= | ||
{{Baustein|titel=Background image|text=The background image is to be supplied in a 16:9 format and may be scaled for optimum display when implemented. The displayed format may differ from the originally delivered size to ensure that it fully covers the viewport of the browser. What may happen is that areas of the background (top, bottom or right, left) are displayed in the non-visible area of the browser. | {{Baustein|titel=Background image|text=The background image is to be supplied in a 16:9 format and may be scaled for optimum display when implemented. The displayed format may differ from the originally delivered size to ensure that it fully covers the viewport of the browser. What may happen is that areas of the background (top, bottom or right, left) are displayed in the non-visible area of the browser. | ||
The image is centrally positioned so that the vanishing point of the image is in the centre of the viewport. Please do not include any relevant advertising-related information (e.g. texts) within your background motif, as – depending on device resolution and website page – no guarantee can be given with regard to visibility and positioning accuracy. | The image is centrally positioned so that the vanishing point of the image is in the centre of the viewport. Please do not include any relevant advertising-related information (e.g. texts) within your background motif, as – depending on device resolution and website page – no guarantee can be given with regard to visibility and positioning accuracy. Recesses and white areas within the background image should be avoided. Iq digital reserves the right to reject the creation in such cases. | ||
}} | }} | ||
{{Baustein|titel=Banner | {{Baustein|titel=Banner 2, 4 and 5|text=Please note that the ads for the individual positions require a transparent stage to achieve the rollover effect (see formats). Here as well, the ad presentation should be laid out independently of the background, as scaling effects can lead to differing presentation results. Some older browsers can have problems displaying transparent stages (in which case the display is then generally white). iq digital cannot guarantee the quality of presentation in the case of the low number of these devices that are still in use.}} | ||
{{ | {{LocalConnectBaustein}} | ||
|pagenameDE=Rollover-Event | |pagenameDE=Rollover-Event | ||
}} | }} | ||
Latest revision as of 17:07, 24 March 2025
Description
This ad implements a large-format background image in the viewport of the browser which is permanently fixed in the visible area of the user and is optionally clickable for forwarding to the client page. Implementation is such that the background remains visible at all times in the further in-page booking positions (see banner positions 2, 4 and 5) as if through a window. Supplying the individual positions with knock-out image-text combinations leads to a rollover effect when the user scrolls the page.
Technical data
This ad format combines a total of 3 ads + background image in separate positions of the page. Which ad format is possible in which position is outlined below (only one format per position).
Host Initiated Subload: max. 300 KB
Host Initiated Subload: max. 300 KB
Host Initiated Subload: max. 300 KB
Host Initiated Subload: max. 300 KB
Host Initiated Subload: max. 300 KB
Host Initiated Subload: max. 300 KB
Host Initiated Subload: max. 300 KB
Host Initiated Subload: max. 300 KB
Host Initiated Subload: max. 300 KB
Formats of delivery:
as physical file
Delivery of PNG, GIF and HTML5 zip-File for banner in position 2, 4 and 5 is possible (see HTML5-Guideline).
Background image only as JPG, PNG or GIF, no HTML5 possible.
as 3rd-Party-redirect
Delivery of 3rd-Party redirect only as <iFrame> tag per banner in positon 2, 4 and 5 is possible (see 3rd-Party-Redirect).
Agency counting pixels
External counting pixel for impression tracking by the agency is possible.
Special information for this ad format
Background image
The background image is to be supplied in a 16:9 format and may be scaled for optimum display when implemented. The displayed format may differ from the originally delivered size to ensure that it fully covers the viewport of the browser. What may happen is that areas of the background (top, bottom or right, left) are displayed in the non-visible area of the browser.
The image is centrally positioned so that the vanishing point of the image is in the centre of the viewport. Please do not include any relevant advertising-related information (e.g. texts) within your background motif, as – depending on device resolution and website page – no guarantee can be given with regard to visibility and positioning accuracy. Recesses and white areas within the background image should be avoided. Iq digital reserves the right to reject the creation in such cases.
Banner 2, 4 and 5
Please note that the ads for the individual positions require a transparent stage to achieve the rollover effect (see formats). Here as well, the ad presentation should be laid out independently of the background, as scaling effects can lead to differing presentation results. Some older browsers can have problems displaying transparent stages (in which case the display is then generally white). iq digital cannot guarantee the quality of presentation in the case of the low number of these devices that are still in use.
Local-Connect
Specific characteristics of advertising spaces such as delayed loading only with in-view mechanics may mean that not all ad components are initially loaded on a page. We therefore advise against interdependence of the ad components – e.g. via local-connect – where this circumstance has not already been taken into account by your creation.
Please always note the following:
SSL/HTTPS
All elements of a campaign and the creative must be HTTPS-compatible (see SSL conformity (HTTPS)).
Calculation of file size and loading phases
The max. size of the specified ad component and its allocation to the loading phase in question (initial load/subload) refers to the value after the files (HTML, CSS, script, libraries, graphics and other assets) have been gzip-compressed (see File sizes and loading phases).
Positioning
HTML, scripts and all components that form part of the ad presentation must remain in the ad iFrame tag of the marketer or the 3rd-party host and may not be positioned outside this tag. This means that no DOM insertion of ad components in the top window of the serving website is permitted.
Sound and animation
Ad creations must always be supplied with deactivated sound. Activation is only permitted based on deliberate interaction on the part of the user, and sound volume must comply with the loudness standard EBU R 128.
Animations should not exceed 30 seconds in total, looping is only permit within this time frame. It is important to make sure that these do not unnecessarily burden the processor of the computer.
In addition, since August 2020, the Google Chrome browser installs limits for ad resources (CPU load / loaded MBs) and will remove ads from the page that exceed these limits - "Heavy Ad Intervention".
An ad is considered heavy in terms of CPU load (defined by Chrome Browser),
- if the user has not previously interacted with it
- the ad scripting uses the main thread of the browser longer than 15 seconds in a 30-second window or in total longer than 60 seconds.
The technical specifications of iq digital for the provision of advertising material shows, that the current product range is well positioned with regard to the possible exceeding of the limit for the Chrome browser. Please adhere to the specifications already upon delivery of the material in order to avoid corrections. iq digital accepts no responsibility for advertisements unloaded by the browser.
Video content
If this ad is not a recognised instream or outstream ad, it is only possible to implement video content with processing as a 3rd-party redirect (if approved) in the host-initiated subload; max. length 15 - 30 seconds, frame rate: 25 images per second (FPS). Due to the high bandwidth usage of video-content, videos on smartphones are served with broadband targeting. iq digital reserves its right to add broadband targeting on other platforms as well if it is necessary. Sound may only start upon user interaction.
Click tracking
The ad server of the marketer can only correctly measure the clicks on an ad if a click-sensitive surface to forward the user to the client target site is implemented in the creative code and the insertion of ad server macros for the counting of clicks is possible. An external click command URL (3rd-party click tracking incl. target URL for forwarding to the client landing page) is also to be delivered as follows depending on how the ads are provided:
| In the case of delivery of physical IMAGE files | Delivery of 1 click command per ad motif; allocation incl. ad server macro as full-area click forwarding by iq digital ad server templating. |
| In the case of delivery of a physical HTML5 zip file | Delivery of 1 click command per ad motif or multi-click area – allocation incl. ad server macro in HTML5 creative code by creative agency - see OVK standard procedure for the transfer of click tag and forwarding - HTML5 Guideline |
| In the case of delivery of a 3rd-party redirect | See Click tracking – Delivery of 3rd-party resources |
Other tracking tools
The serving of additional scripts/services for tracking/measurement of parameters other than those required for reporting on campaign performance (e.g. impression counting, click counting and coordinated ad verification) is not permitted and must be communicated and approved in advance. Please refer in particular to the requirements for compliance with data protection regulations and the ban on the creation of profiles from the utilisation behaviour of users on the websites of iq digital (General Terms and Conditions of Business). iq digital reserves the right to reject this kind of tracking. With eco ads®, the use of scripts or services to collect metrics other than those required for reporting on campaign performance is not permitted under any circumstances.
Ad identification and labelling
The labeling for the differentiation from editorial contributions is carried out for ads on in-page placements by the advertising space on the offering page.
Conditions
iq digital reserves the right to approve each ad motif on the basis of a case-by-case decision. Ads that do not comply with the specifications, result in excessive reactance (CPU load of average user devices) or impair use and general performance of the pages must be corrected by the agency delivering the ad or can be rejected. The technical specifications of iq digital are subject to change. For this reason, technical specifications apply to the respective advertising order in the version valid at the time the advertising order is concluded.
IAB TCF 2.0 (GDPR macro)
iq digital only admits technology service providers (vendors) for the delivery of advertisements and coordinated tracking that comply with the rules of IAB-TCFv2.0 (Transparency and Consent Franemwork) and have been approved for inclusion on our customers websites (see: Overview technology provider).
The provision of tracking (e.g. tracking pixels) for advertising media or 3rd party redirects must be inclusive GDPR macro (gdpr and gdpr_consent). The creator of the tracking /3rd-party URL makes sure that these parameters are replaced with its ID value (GVL-ID), added only once and passed to services that expect and can handle them correctly.
| URL parameter | Corresponding Macro | Representation in URL* |
| gdpr | GDPR | &'gdpr=${GDPR} |
| gdpr_consent | GDPR_CONSENT_XXXXX - XXXXX represents the numerical Vendor ID (Global Vendor List) |
&gdpr_consent=${GDPR_CONSENT_XXXXX} Example: &gdpr_consent=${GDPR_CONSENT_123} for Vendor ID 123. |
Source: IAB GDPR-Transparency-and-Consent-Framework.
* The actual provision of the parameters within the final URL may differ from the above example with respect to separators (& or ;).